The Shiba Widgets plugin allows you to assign different widgets to different posts, pages, categories, or tags. You can create different widget sets using the standard WordPress widget interface, and then assign these widget sets from a drop-down menu in your edit post, page, category or tag screens.
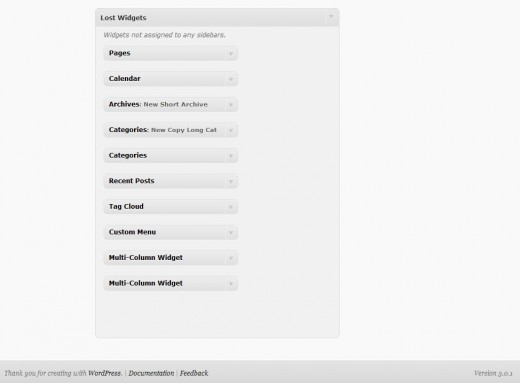
To retrieve your lost widgets, go into Widget Set >> Options and check the Show Lost Widgets box. When you edit widget sets, all unassigned widgets will show up at the bottom of the interface.
[Most recent Shiba Widget updates]
December 26th 2015 – Update 2.2.3
- Fixed duplicate function issue in widgets.php.
- Updated Recent Comments and Recent Posts widget thumbnail functions for WP 4.4.
- Tested on WordPress 4.4.
September 2015 – Update 2.2.1
- Replaced WP_Widget with __construct function.
- Fixed Shiba Author widget.
- Updated for WordPress 4.3.
[Page header and footer images from Web Widget Girl WordPress Theme]
Key Features of the Shiba Widgets Plugin
- Lets you assign different widget sets to posts, pages, categories, and tags.
- Mobile responsive widget sets. Assign widget sets to different devices depending on screen width. In this way, we can easily customize our sidebars for phones, tablets, and desktops.
- The Multi Column Widget allows you to turn regular sidebars into multi-column sidebars.
- You can style your widgets by adding your own CSS classes.
- Render widgets within a post using shortcodes. Here is a list of standard widget classes and their input attributes.
- We can copy widget sets and quickly tweak them to suit the needs of particular posts or pages.
- Standard WordPress core interfaces, and objects are used in this plugin to facilitate ease of use.
- Widget sets are saved as custom post type objects, thus they can be transferred from blog to blog using the standard WordPress import/export tools. However, individual widget settings (such as the text in your Text widget) are stored by WordPress core as options. As of WordPress 3.0, these DO NOT get transferred using the standard import/export tools.
For example, this page uses a 3-column header widget at the top, and a 2-column widget after the post content.
Here is another example widget page which uses the Thematic Test widget set together with the Thematic theme. It has a multi-column header area, and a double column sidebar.
In contrast, my blog frontpage and my regular blog pages use their own widget configurations.
Create and Assign a Widget Set
To create a widget set, go into Widget Set >> Add New.

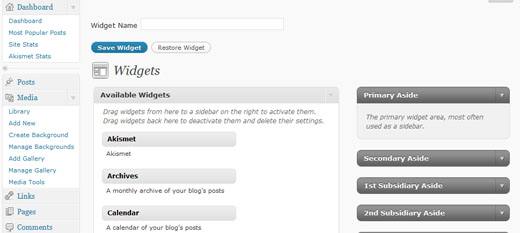
The interface used for creating widget sets is identical to the standard WordPress Widgets menu. The only difference is the text input box at the top that allows you to set the name of your widget. Once you are done assigning your widget instances, remember to hit the Publish or Update button to the right of the title box. This will save your widget set, and now it will be listed in the Widget Set menu.

Note – The plugin will create a Default widget set upon activation (if one does not already exist). This Default widget set will be used for all blog pages that do not have explicit widget sets assigned to them. The standard WordPress Appearance >> Widgets menu is no longer used to assign widgets.
If you want the change the widgets of your regular pages, then edit and update the Default widget set.
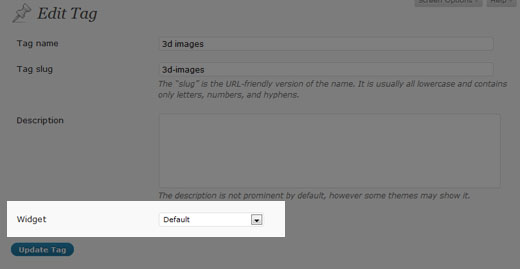
Once you are done creating your widgets, you can easily assign them to posts, pages, categories, or tags through a new drop-down menu in the Edit screen.

You can also hook into the plugin and specify your own widget set conditions by using the pre_shiba_get_widget filter.
add_filter('pre_shiba_get_widget', 'gallery_get_widget', 10, 2);
function gallery_get_widget($widget, $post) {
if ($post->post_type == 'gallery')
return 1234; // Return relevant widget set id
else
return 0;
}
Multi-Column Widget

The Shiba Widgets Plugin also includes a new Multi-Column Widget. This widget allows you to turn standard widget areas (or sidebars) into multi-column widget areas.
For example, this page uses the Multi-Column Widget to convert the Header and After Post areas into a 3 column and 2 column layout respectively.
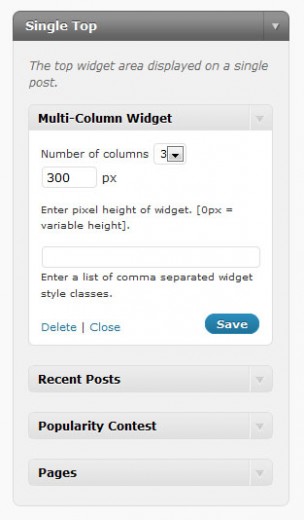
To do this, simply drag and drop the Multi-Column Widget into the target widget area (sidebar) on the right of the Edit Widget Set screen.
Then, continue to add the other widgets that you want to appear in the area. Once you are done, you may set additional properties on the Multi-Column Widget to further define your layout.
In particular, you may set –
- Number of columns – This will divide up a widget area into 2-4 columns. The default is 2.
- Number of widgets – This specifies the number of widgets to include in our multi-column layout.
- Height – This sets the height of the widget area (in pixels). Any overflow is hidden. If you set the height to blank or 0, the area will have variable height.
For example I have set the top widget area on this page to have 3 columns, and a height of 300 pixels.
If you want to create your own multi-column widget areas, here is a tutorial on how to do it.
Multi-column WordPress widget area.
We can make our multi-column widgets mobile responsive by adding something like this –
@media only screen and (max-width: 600px) {
.multi-column-div .widget {
width:100% !important;
}
}
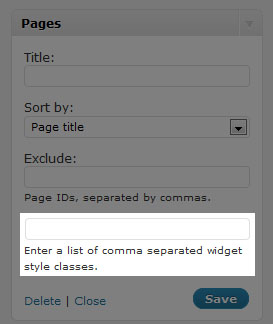
Add Widget Styles

Finally, the Shiba Widgets Plugin also allows you to easily add your own widget classes. This was a great suggestion made by Andre.
All widgets now have a new input box at the bottom where you can add your own widget classes. Simply list all the classes you want as a comma separated list. For example –
test1,test2,test3
Shiba Widgets Shortcode
As of version 2.0, we can now render widgets within our posts using shortcodes. For example –
[shiba-widget class="WP_Widget_Archives" title="My Yearly Archive" count="1" type="yearly" limit="5"]
More widget shortcode examples are shown here.
My Yearly ArchiveAdd Custom Post Types and Custom Taxonomies
We can add shiba widgets support to our own custom post types and taxonomies by using the shiba_widgets_post_types and shiba_widgets_taxonomies filters.
add_filter('shiba_widgets_taxonomies', 'my_shiba_widgets_taxonomies');
function my_shiba_widgets_taxonomies($taxonomies) {
return array_merge($taxonomies, array('mytaxonomy'));
}
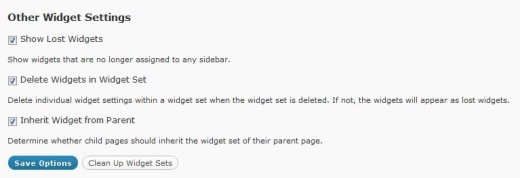
Other Widget Settings

1. Show Lost Widgets
Show Lost Widgets is very useful when you accidentally delete widget sets. When you delete a widget set, the individual widgets within it are not automatically deleted (unless specified in the Delete Widgets option below).
However, they are now lost because they are no longer attached to a widget set. You may retrieve your lost widgets by checking this option.
If this option is checked, then lost widgets will be shown in your Edit Widget Set screen (at the very bottom). You may then reassign or delete those lost widgets.

2. Delete Widgets in Widget Set
This option tells the plugin to delete all the individual widgets within a widget set whenever the widget set is permanently deleted.
For safety, it is best to leave this option turned off so that you may retrieve your individual widgets even if you accidentally delete your widget set.
3. Inherit Widget from Parent
Allows you to specify whether you want a child page to inherit the widget set of its parent page.
A Note About Specialized Widgets
The Shiba Widgets plugin uses the same widget editing interface as the native WordPress system. However, there are some key differences –
- Widget editing now occurs in the post.php page because widget sets are custom post types. In the WordPress native system widget editing occurs in the widget.php page. Some specialized widgets may assume that editing still occurs in the widget.php page, and as a result not load properly under Shiba Widgets. An example is the Image Widget.
- The multi-column and style objects may not work with specialized widgets that do not extend from the WP_Widget class. This is because both objects hook into specific functions that get called in the WP_Widget class. However, widgets that are created from scratch may not call those hooks.In particular, the style object does not work with Akismet. The multi-column object will not work when Akismet, or other specialized widgets are placed as the last widget. If you do not place these widgets at the end, then it will function properly.
Shiba Widgets Plugin Updates
Shiba Widgets 2.2
April 30th 2015
- Properly deal with deactivated widgets in the Edit Widget Set screen.
- Fixed Inactive Widgets area in the Edit Widget Set screen so that it works as before.
- Updated for WordPress 4.2.
Shiba Widgets 2.1.4
Jan 12th 2015
- Updated widget.php and shiba-widgets.js to reflect changes in widget edit core files. This is necessary for the Edit Widget Set screen.
- Tested on WordPress 4.1.
Shiba Widgets 2.1.2
April 25th 2014
- Updated some of the Shiba Social Widget buttons.
- Tested on WordPress 4.0.
Shiba Widgets 2.1
April 25th 2014
- Enable multiple widget sets to be edited simultaneously.
- Use functions for determining plugin directory and url instead of constants.
- Added a later priority to the widget building hook so that it works with Jetpack.
- Turned off widget customizer in theme previewer. Since the very purpose of Shiba Widgets is to enable multiple different widget configurations, it does not make much sense (and can be confusing) to do widget customization within the theme previewer. However, I am thinking about using the theme previewer interface to edit widget sets. If you have suggestions about this, please let me know.
- Tested on WordPress 3.9.
Shiba Widgets 2.0.1
IMPORTANT: wp_get_current_user error with WordPress 3.7
Shiba Widgets 2.0 caused a wp_get_current_user error after installing WordPress 3.7. If you have the Shiba Widgets plugin installed, please update to version 2.0.1 before updating to WordPress 3.7.
If you have already updated to WordPress 3.7 and cannot get into your admin panel because of this error, then the easiest thing to do is to delete the Shiba Widgets plugin directly from your server.
Shiba Widgets 2.0
Aug 17th, 2013
- Tested on WordPress 3.6.
- Render widgets within a post using shortcodes.
- Added support for custom taxonomies.
- Updated Widget Options screen. Now uses metaboxes.
- Added pinterest button for Shiba Social Widget.
Shiba Widgets 1.9
December 17th, 2012
- Updated for WordPress 3.5.
- We can now assign widget sets based on device screen width (using cookies). We can turn this functionality on or off in the Widget Set >> Options screen.
Shiba Widgets 1.8
September 5th, 2012
- Updated for WordPress 3.4.
- Multi column widget has been expanded. It can now be placed anywhere in a sidebar. We can specify the number of widgets to include, and even have multiple different multi column widgets in the same sidebar.
- Expanded propagate widget options capability.
- Quick edit for assigning widget sets is enabled for custom post type objects.
- Themes associated with widget sets are now reflected in 3.4.
- Turned off autosave in the Edit Widget Set screen.
- Added is_home option.
Shiba Widgets 1.5
June 28th, 2011
- Thumbnail image option added to WP Page Widget, WP Recent Posts Widget, WP Recent Comments Widget, and Popularity Contest Widget.
- New widgets added:
- Shiba Tag Cloud – Show all tags or only article tags. Choose from a set of cool tag styles.
- Shiba Social – Add Facebook Like, Twitter, and Google+1 buttons.
- Shiba Author – Show author description and author link.
- Expanded existing WordPress widgets with new display options.
- WP Recent Comments Widget – Comments are now grouped by post. Can also filter out blog author comments and set maximum comment length. Supports thumbnail images.
- WP Archives Widget – Set what type of archives to display including a new Monthly & Yearly archive type. Set post count and number of archive links shown.
- Easily add Shiba Widgets to new custom post types by adding ‘shiba-widgets’ to the supports attribute of the register_post_type function. Many thanks to Greg Bellucci for adding this.
- Assign different themes to different widget sets and easily edit widget sets according to their associated themes.
- Change wordpress themes on a page by page basis based on their assigned widget sets.
- Include or exclude any of these new features through the Widget Set >> Options screen.
Shiba Widgets 1.4
March 7th, 2011
- Updated for WordPress 3.1. Tested on WordPress 3.0 and 3.1.
- Widget sets can now be assigned through Quick Edit and Bulk Edit.
- Only published widget sets will be applied. If a widget set gets unpublished, put in the trash, or deleted, then all posts or pages assigned to it will use the Default widget set.
Shiba Widgets Patch 1.3.1
September 4th, 2010
- Fixed the disappearing widgets bug identified by Axel. Many thanks for Axel for letting me test the plugin on his test site.
- When you add a widget, there is a rotating wheel indicating that the widget is being created and saved. Only save your widget set after the rotating wheel has disappeared.
Shiba Widgets 1.3
August 24th, 2010
- Widget sets are now represented as custom post types. This provides a cleaner back-end and enhances usability. However, this new release requires WordPress 3.0 and above.
- Expanded plugin to work on WordPress multisite and network activation.
- The Default widget set now tries to preserve your previous widget sidebar settings.
- Added ability to assign widget sets to archive pages. Thanks to James for this great suggestion.
- Fixed Text Widget propagate bug. Thanks to Sheryl for reporting this.
Shiba Widgets Patch 1.2.2
- Fixed some bugs with the add_styles function.
Shiba Widgets Patch 1.2.1
- Fixed converting old widget style data. Old widget style information from 1.0 should now automatically transfer to new releases.
- Fixed Manage Widgets screen for WordPress 3.0.
- Fixed PHP notices.
Shiba Widgets 1.1
- Updated for WordPress 3.0. Plugin will now work on 2.9 and 3.0. However, multi-site support has not yet been added.
- Copy widget sets.
- Assign widget sets for front-page, search, file not found (404), all posts, all pages, etc.
- Retrieve and delete lost widgets.
- Tag and Category widget information is now stored in a metadata table. It no longer shows up in the description section.
- Propagate text widget changes.
- The Multi-Column Widget and Style Widget now use standard WordPress core options to store their results.
Thanks to Rob for making some of the great feature suggestions that went into this release.






Hi,
You shiba custom widgets plugin stooped to work on all my pages.
I m using Shiba Wigets 1.9.1 version.
I m not able to edit or to add any widget field on my pages.
Im running Worpress 4.01
But any way today on one page I downloaded the newest version of your plugin Shiba Wigdets 2.1.3 and I have the same result. No able to add widgets to the field they are not openning any more.
If I enter widgets not using you plugin without choosing widgets set link every thing is working well.
What shoud I do?
best regards
Marcin
How to update your wigdet without loosing any custom widgets?
Did you *install* the newest version of the plugin? Installation should not cause custom widgets to be lost. Try it out on a test site first to get a feel for how it works.
Otherwise, you can also unzip and ftp the new files over to your server.
I added your latest plugin version to the a new site, where I didnt install your plugin at all. I cant also make any changes on this site.
I cant open anything. I can enter widget set link I can open it, but I cant make any changes inside the fields.
I was working with your plugin for many months and everything was working well.
I have the same result for every site. It doesn’t matter if I m using 1.9.1 or 2.3.1.
When did things stop working – when you updated to 4.0.1? Were you using 4.0 before? Did you make any other changes in terms of themes and plugins? Do you have debugging turned on for your WP test install? Were there any error messages?
First, i would try using a default theme (e.g. TwentyTen) with no other plugins enabled.
I have tested editing and setting widget sets on WP 4.0 and 4.0.1, and it works fine on my installs. If you still can’t get it to work, and want me to take a look, then set up a temporary admin account for me on your *Test Site* only and send me the login info here.
I will take a look when I can and post back here.
thankt you so much
I sended you logins and password in the private massage:)
best regards
Marcin
I haven’t received any such message, so you may want to try resending.
Oh my God, finally I’ve found it! I’m looking for a plugin like this about 7 months ago but can’t find it.
I am really exited about this plugin. It match to what I want, I’ve been looking for a plugin like Shiba Widgets because I can set related articles within sidebar or even rotating related products to offer.
Also, this could make a better user-experience because they found related information they are looking for. I knew many “related articles plugin” can do this in the bottom of the articles, but that’s not what I’m looking for.
I want an eye catching recommendation in the side bar, Shiba Widgets & Q2W3 Fixed Widget will be the best plugin set to do this.
Am I writing an article here? LOL
I’m planning to re-customize my sidebar widget Now.
Thanks for creating such a great plugin ShibaShake! Two thumbs up from me 🙂
Hi again. I know you said you’re busy with other projects, and hope you get back to WP plugins when time permits. You’ve got some good stuff here.
I just wanted to give you a heads up on another issue our team discovered at the intersection of Shiba Widgets with widget visibility in Jetpack. You can follow the discussion here: http://wordpress.org/support/topic/e_warning-invalid-argument-supplied-for-foreach
The takeaway is that you need to add a priority to a filter so Shiba Widgets does its thing later in the load process; otherwise, a warning gets triggered.
Also, I recall reading some time ago about the history of why your plugins are not on the WP repo. I wish you’d reconsider not putting them there. If there’s anything we can do to facilitate that, happy to help out in any way we can. GitHub is another option, and you might get others to propose some of these minor fixes, which would benefit your users.
Thank you Bill. I will add this onto my update-list and consider the other things as well.
Hi there. Very nice plugin. We have a user who is using it on our WP multisite network with the domain mapping plugin. Lines 44-45 of shiba-widgets.php use the constant WP_PLUGIN_DIR. The domain mapping plugin uses the plugins_url filter (around line 652 if you’re looking) to set the plugin url to the mapped domain, but I think your use of the constant prevents that from having the desired impact. As a result, the reference to shiba-widget.css is to the subdomain/subfolder, not the mapped domain as the DM plugin intends and should be the case. See http://codex.wordpress.org/Function_Reference/plugins_url and http://codex.wordpress.org/Determining_Plugin_and_Content_Directories on avoiding using a constant like WP_PLUGIN_DIR.
Thoughts on replacing the constant so DM can do its thing?
Thanks for letting me know Bill. I will look into this for the next update. At the moment, I am really busy with other projects, so it may be a while before I return to WP programming.
Hi
Was wondering if can help out.
Installed Shiba, created a widget set, assigned to certain page but it ain’t working. The certain page eg. my account page is showing the default sidebar.
Anyone encounter this before?
Thank you.
Chinzs
Does it work on a default theme?
erm no, the default theme eg. twenty twelve or twenty thirteen is not even showing any sidebar
Did you create a widget set for twenty twelve and then specifically assign it to a post? I just tested it on my site and everything works fine on Twenty Twelve.
1. Turn off the plugin, activate 2012, and assign widgets normally. Test to see if the sidebar appears.
2. Turn on the plugin, create a widget set for 2012, and assign it to a particular post. Test to see if the sidebar appears.
Dear ShibaShake
Really thank you for your kind assistance.
I still can’t get it work.
I’ll get around to figure it through after i’ve done other customization to the website.
Hi, I now get the error message:
Warning: Missing argument 2 for wpdb::prepare(), called in …./wp-content/plugins/shiba-widgets/shiba-widget-helper.php on line 182 and defined in …./wp-includes/wp-db.php on line 990
I ve research in www and found a lot of news / infos regarding that message and WP 3.5. –> All of them are giving the advice to tell this to the plugin-author because of a security lack. The error itself is not a problem for the functionality of the plugin, but it seems to be one regarding the security of the db. please check this post -> http://make.wordpress.org/core/2012/12/12/php-warning-missing-argument-2-for-wpdb-prepare/
Many thanks for this great plugin !!
cheers Louis
Are you using the latest version of the plugin? The wpdb::prepare() warning should be fixed in the latest version of the plugin.
Please let me know if the problem persists.
Hi, many thanks !!! all is working fine and more: there are new options available. I used version 1.6.1 but my wordpress didn’t told me that there are updates available. With regard to all other plugins I get a message that I can / should update … don’t know why not with shiba. anyway, I updated manually and everything is fine without that error message. thank you very much for this great plugin !!
cheers Louis
Hi, I have another issue / problem – maybe bug:
At the moment I get mad because I have about 25 Widget Sets. Not every time, but very often I change s.th. in a text-widget in Set A, the same change is appearing in Set B and Set C. There must be a relation between some widget sets, but I don’t know which and how this is possible.
I want to create widget sets independently from each other, the shouldn’t be connected in some way. Is there a option I was overlooking.
Do you have an idea, what the problem could be? best regards and many thanks Louis
Ok, definitely there is a bug (maybe because shiba has just problems with some of my plugins). Every time I want, I can reproduce this bug.
I change the content of widget 3 in widget Set A
and without doing anything the content of widget 3 in widget Set B was changed, too.
I didn’t marked the option or the field to “propagate settings across widget wide …” !!!
But when I created the widget sets, I copied them and then changed the name and permalink. Maybe they are related because of that ?
But they have different IDs ! I don’t know what else I could do. maybe I could create whole new widget sets instead of copying them, but that is much work (25 widget sets with about 20 widgets each).
My guess is that the same widget (i.e. check the text widget id) has been added to each set. One way to fix this, is to put in a new text widget, and put the old text widget in the Inactive Widgets section. Don’t delete it, just put it in the Inactive section. Then save the widget set.
It is easiest to edit widget sets singly which will avoid this issue – which has to do with how widgets are created in WordPress native. It has nothing to do with the copy operation which creates new copies of each of the widgets. Or you can use Widget Logic where there is only a single widget set, and conditionals on each widget to control where they appear.
Hi,
I’m taking a chance that you’re still getting notifications of new comments on this thread. I was searching for a plug-in to do a specific task and I think yours might work. Here is a rundown of what I want to do and if you could please tell me if it’s possible then I’d appreciate it: I have a client that wants to feature 3 products on his home page. He doesn’t have the WordPress eCommerce site setup and manages his online store through a different site. We want to display 3 ‘featured products’ on the home page and link to them in the online store. My thought is to use your Multi-Column widget to achieve this. However, I don’t know if I can just insert it in the home page’s content section. Is there specific code for that? I see that you can add it to pages but I just want to be sure that I can do this for the home page. The client wants to be able to update the products fairly regularly so that’s why I thought a widget like this might help. It will display a thumbnail of the product, name, price and link. Thoughts?
Thanks for your help!
Hello David,
The multi-column widget simply allows me to split a single widget area into multiple columns. I can insert existing widgets (e.g. recent comments, recent posts, etc.) into my multi-column widget, and it helps to lay it out properly according to certain settings, such as number of columns and maximum height.
For featuring products/articles/links I usually use a gallery.
Then, if I wanted to, I could place multiple galleries into a multi-column layout using the multi-column widget. In other words –
1. The mc-widget just does multi-column layouts for existing widgets.
2. I use a gallery to show thumbnail images, article links, and descriptions.
Hi,
This really seems like a great plugin. I am however having issues editing a widget set. I cannot drag widgets to the widget containers. Also trying to view the contents of a widget area does not work. Running WordPress 3.4.1. The normal WordPress widget editor works fine. It is only the widget sets editor that has an issue. I really do hope that I am doing something stupid!
Thanks
I haven’t updated the plugin for 3.4 yet. I am starting to work on plugin updates, but it will take a while to work through them all.