The Shiba Widgets plugin allows you to assign different widgets to different posts, pages, categories, or tags. You can create different widget sets using the standard WordPress widget interface, and then assign these widget sets from a drop-down menu in your edit post, page, category or tag screens.
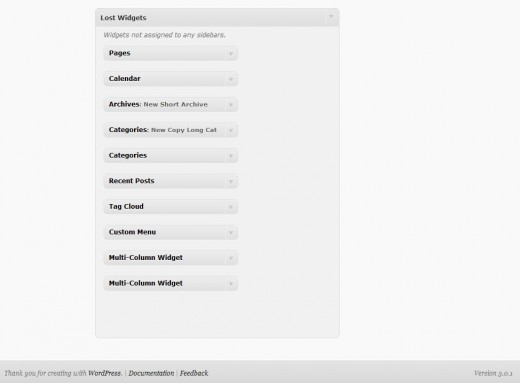
To retrieve your lost widgets, go into Widget Set >> Options and check the Show Lost Widgets box. When you edit widget sets, all unassigned widgets will show up at the bottom of the interface.
[Most recent Shiba Widget updates]
December 26th 2015 – Update 2.2.3
- Fixed duplicate function issue in widgets.php.
- Updated Recent Comments and Recent Posts widget thumbnail functions for WP 4.4.
- Tested on WordPress 4.4.
September 2015 – Update 2.2.1
- Replaced WP_Widget with __construct function.
- Fixed Shiba Author widget.
- Updated for WordPress 4.3.
[Page header and footer images from Web Widget Girl WordPress Theme]
Key Features of the Shiba Widgets Plugin
- Lets you assign different widget sets to posts, pages, categories, and tags.
- Mobile responsive widget sets. Assign widget sets to different devices depending on screen width. In this way, we can easily customize our sidebars for phones, tablets, and desktops.
- The Multi Column Widget allows you to turn regular sidebars into multi-column sidebars.
- You can style your widgets by adding your own CSS classes.
- Render widgets within a post using shortcodes. Here is a list of standard widget classes and their input attributes.
- We can copy widget sets and quickly tweak them to suit the needs of particular posts or pages.
- Standard WordPress core interfaces, and objects are used in this plugin to facilitate ease of use.
- Widget sets are saved as custom post type objects, thus they can be transferred from blog to blog using the standard WordPress import/export tools. However, individual widget settings (such as the text in your Text widget) are stored by WordPress core as options. As of WordPress 3.0, these DO NOT get transferred using the standard import/export tools.
For example, this page uses a 3-column header widget at the top, and a 2-column widget after the post content.
Here is another example widget page which uses the Thematic Test widget set together with the Thematic theme. It has a multi-column header area, and a double column sidebar.
In contrast, my blog frontpage and my regular blog pages use their own widget configurations.
Create and Assign a Widget Set
To create a widget set, go into Widget Set >> Add New.

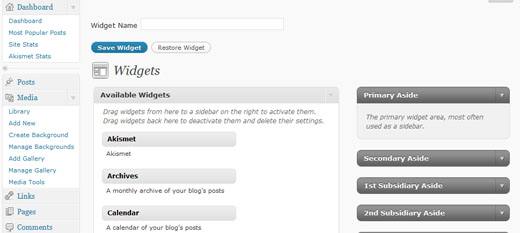
The interface used for creating widget sets is identical to the standard WordPress Widgets menu. The only difference is the text input box at the top that allows you to set the name of your widget. Once you are done assigning your widget instances, remember to hit the Publish or Update button to the right of the title box. This will save your widget set, and now it will be listed in the Widget Set menu.

Note – The plugin will create a Default widget set upon activation (if one does not already exist). This Default widget set will be used for all blog pages that do not have explicit widget sets assigned to them. The standard WordPress Appearance >> Widgets menu is no longer used to assign widgets.
If you want the change the widgets of your regular pages, then edit and update the Default widget set.
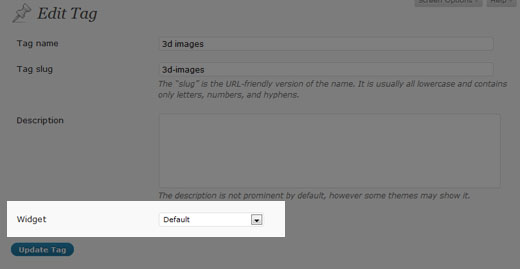
Once you are done creating your widgets, you can easily assign them to posts, pages, categories, or tags through a new drop-down menu in the Edit screen.

You can also hook into the plugin and specify your own widget set conditions by using the pre_shiba_get_widget filter.
add_filter('pre_shiba_get_widget', 'gallery_get_widget', 10, 2);
function gallery_get_widget($widget, $post) {
if ($post->post_type == 'gallery')
return 1234; // Return relevant widget set id
else
return 0;
}
Multi-Column Widget

The Shiba Widgets Plugin also includes a new Multi-Column Widget. This widget allows you to turn standard widget areas (or sidebars) into multi-column widget areas.
For example, this page uses the Multi-Column Widget to convert the Header and After Post areas into a 3 column and 2 column layout respectively.
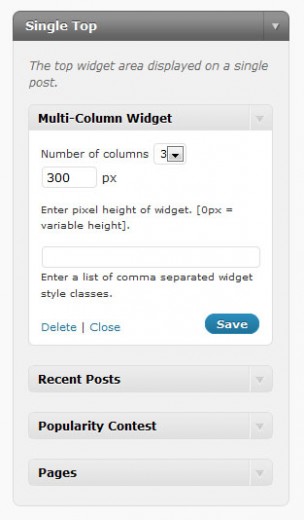
To do this, simply drag and drop the Multi-Column Widget into the target widget area (sidebar) on the right of the Edit Widget Set screen.
Then, continue to add the other widgets that you want to appear in the area. Once you are done, you may set additional properties on the Multi-Column Widget to further define your layout.
In particular, you may set –
- Number of columns – This will divide up a widget area into 2-4 columns. The default is 2.
- Number of widgets – This specifies the number of widgets to include in our multi-column layout.
- Height – This sets the height of the widget area (in pixels). Any overflow is hidden. If you set the height to blank or 0, the area will have variable height.
For example I have set the top widget area on this page to have 3 columns, and a height of 300 pixels.
If you want to create your own multi-column widget areas, here is a tutorial on how to do it.
Multi-column WordPress widget area.
We can make our multi-column widgets mobile responsive by adding something like this –
@media only screen and (max-width: 600px) {
.multi-column-div .widget {
width:100% !important;
}
}
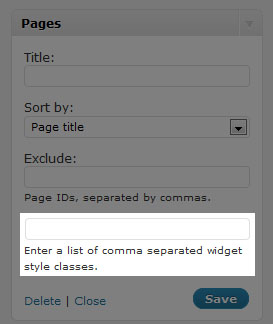
Add Widget Styles

Finally, the Shiba Widgets Plugin also allows you to easily add your own widget classes. This was a great suggestion made by Andre.
All widgets now have a new input box at the bottom where you can add your own widget classes. Simply list all the classes you want as a comma separated list. For example –
test1,test2,test3
Shiba Widgets Shortcode
As of version 2.0, we can now render widgets within our posts using shortcodes. For example –
[shiba-widget class="WP_Widget_Archives" title="My Yearly Archive" count="1" type="yearly" limit="5"]
More widget shortcode examples are shown here.
My Yearly ArchiveAdd Custom Post Types and Custom Taxonomies
We can add shiba widgets support to our own custom post types and taxonomies by using the shiba_widgets_post_types and shiba_widgets_taxonomies filters.
add_filter('shiba_widgets_taxonomies', 'my_shiba_widgets_taxonomies');
function my_shiba_widgets_taxonomies($taxonomies) {
return array_merge($taxonomies, array('mytaxonomy'));
}
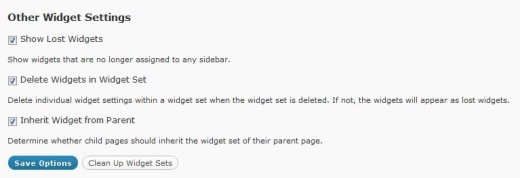
Other Widget Settings

1. Show Lost Widgets
Show Lost Widgets is very useful when you accidentally delete widget sets. When you delete a widget set, the individual widgets within it are not automatically deleted (unless specified in the Delete Widgets option below).
However, they are now lost because they are no longer attached to a widget set. You may retrieve your lost widgets by checking this option.
If this option is checked, then lost widgets will be shown in your Edit Widget Set screen (at the very bottom). You may then reassign or delete those lost widgets.

2. Delete Widgets in Widget Set
This option tells the plugin to delete all the individual widgets within a widget set whenever the widget set is permanently deleted.
For safety, it is best to leave this option turned off so that you may retrieve your individual widgets even if you accidentally delete your widget set.
3. Inherit Widget from Parent
Allows you to specify whether you want a child page to inherit the widget set of its parent page.
A Note About Specialized Widgets
The Shiba Widgets plugin uses the same widget editing interface as the native WordPress system. However, there are some key differences –
- Widget editing now occurs in the post.php page because widget sets are custom post types. In the WordPress native system widget editing occurs in the widget.php page. Some specialized widgets may assume that editing still occurs in the widget.php page, and as a result not load properly under Shiba Widgets. An example is the Image Widget.
- The multi-column and style objects may not work with specialized widgets that do not extend from the WP_Widget class. This is because both objects hook into specific functions that get called in the WP_Widget class. However, widgets that are created from scratch may not call those hooks.In particular, the style object does not work with Akismet. The multi-column object will not work when Akismet, or other specialized widgets are placed as the last widget. If you do not place these widgets at the end, then it will function properly.
Shiba Widgets Plugin Updates
Shiba Widgets 2.2
April 30th 2015
- Properly deal with deactivated widgets in the Edit Widget Set screen.
- Fixed Inactive Widgets area in the Edit Widget Set screen so that it works as before.
- Updated for WordPress 4.2.
Shiba Widgets 2.1.4
Jan 12th 2015
- Updated widget.php and shiba-widgets.js to reflect changes in widget edit core files. This is necessary for the Edit Widget Set screen.
- Tested on WordPress 4.1.
Shiba Widgets 2.1.2
April 25th 2014
- Updated some of the Shiba Social Widget buttons.
- Tested on WordPress 4.0.
Shiba Widgets 2.1
April 25th 2014
- Enable multiple widget sets to be edited simultaneously.
- Use functions for determining plugin directory and url instead of constants.
- Added a later priority to the widget building hook so that it works with Jetpack.
- Turned off widget customizer in theme previewer. Since the very purpose of Shiba Widgets is to enable multiple different widget configurations, it does not make much sense (and can be confusing) to do widget customization within the theme previewer. However, I am thinking about using the theme previewer interface to edit widget sets. If you have suggestions about this, please let me know.
- Tested on WordPress 3.9.
Shiba Widgets 2.0.1
IMPORTANT: wp_get_current_user error with WordPress 3.7
Shiba Widgets 2.0 caused a wp_get_current_user error after installing WordPress 3.7. If you have the Shiba Widgets plugin installed, please update to version 2.0.1 before updating to WordPress 3.7.
If you have already updated to WordPress 3.7 and cannot get into your admin panel because of this error, then the easiest thing to do is to delete the Shiba Widgets plugin directly from your server.
Shiba Widgets 2.0
Aug 17th, 2013
- Tested on WordPress 3.6.
- Render widgets within a post using shortcodes.
- Added support for custom taxonomies.
- Updated Widget Options screen. Now uses metaboxes.
- Added pinterest button for Shiba Social Widget.
Shiba Widgets 1.9
December 17th, 2012
- Updated for WordPress 3.5.
- We can now assign widget sets based on device screen width (using cookies). We can turn this functionality on or off in the Widget Set >> Options screen.
Shiba Widgets 1.8
September 5th, 2012
- Updated for WordPress 3.4.
- Multi column widget has been expanded. It can now be placed anywhere in a sidebar. We can specify the number of widgets to include, and even have multiple different multi column widgets in the same sidebar.
- Expanded propagate widget options capability.
- Quick edit for assigning widget sets is enabled for custom post type objects.
- Themes associated with widget sets are now reflected in 3.4.
- Turned off autosave in the Edit Widget Set screen.
- Added is_home option.
Shiba Widgets 1.5
June 28th, 2011
- Thumbnail image option added to WP Page Widget, WP Recent Posts Widget, WP Recent Comments Widget, and Popularity Contest Widget.
- New widgets added:
- Shiba Tag Cloud – Show all tags or only article tags. Choose from a set of cool tag styles.
- Shiba Social – Add Facebook Like, Twitter, and Google+1 buttons.
- Shiba Author – Show author description and author link.
- Expanded existing WordPress widgets with new display options.
- WP Recent Comments Widget – Comments are now grouped by post. Can also filter out blog author comments and set maximum comment length. Supports thumbnail images.
- WP Archives Widget – Set what type of archives to display including a new Monthly & Yearly archive type. Set post count and number of archive links shown.
- Easily add Shiba Widgets to new custom post types by adding ‘shiba-widgets’ to the supports attribute of the register_post_type function. Many thanks to Greg Bellucci for adding this.
- Assign different themes to different widget sets and easily edit widget sets according to their associated themes.
- Change wordpress themes on a page by page basis based on their assigned widget sets.
- Include or exclude any of these new features through the Widget Set >> Options screen.
Shiba Widgets 1.4
March 7th, 2011
- Updated for WordPress 3.1. Tested on WordPress 3.0 and 3.1.
- Widget sets can now be assigned through Quick Edit and Bulk Edit.
- Only published widget sets will be applied. If a widget set gets unpublished, put in the trash, or deleted, then all posts or pages assigned to it will use the Default widget set.
Shiba Widgets Patch 1.3.1
September 4th, 2010
- Fixed the disappearing widgets bug identified by Axel. Many thanks for Axel for letting me test the plugin on his test site.
- When you add a widget, there is a rotating wheel indicating that the widget is being created and saved. Only save your widget set after the rotating wheel has disappeared.
Shiba Widgets 1.3
August 24th, 2010
- Widget sets are now represented as custom post types. This provides a cleaner back-end and enhances usability. However, this new release requires WordPress 3.0 and above.
- Expanded plugin to work on WordPress multisite and network activation.
- The Default widget set now tries to preserve your previous widget sidebar settings.
- Added ability to assign widget sets to archive pages. Thanks to James for this great suggestion.
- Fixed Text Widget propagate bug. Thanks to Sheryl for reporting this.
Shiba Widgets Patch 1.2.2
- Fixed some bugs with the add_styles function.
Shiba Widgets Patch 1.2.1
- Fixed converting old widget style data. Old widget style information from 1.0 should now automatically transfer to new releases.
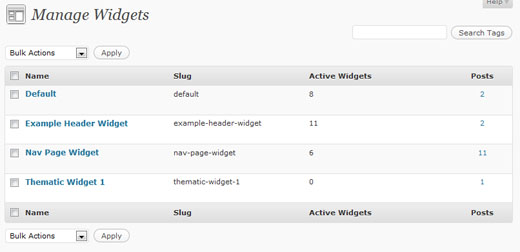
- Fixed Manage Widgets screen for WordPress 3.0.
- Fixed PHP notices.
Shiba Widgets 1.1
- Updated for WordPress 3.0. Plugin will now work on 2.9 and 3.0. However, multi-site support has not yet been added.
- Copy widget sets.
- Assign widget sets for front-page, search, file not found (404), all posts, all pages, etc.
- Retrieve and delete lost widgets.
- Tag and Category widget information is now stored in a metadata table. It no longer shows up in the description section.
- Propagate text widget changes.
- The Multi-Column Widget and Style Widget now use standard WordPress core options to store their results.
Thanks to Rob for making some of the great feature suggestions that went into this release.






This is just what I’m looking for! But I received an error.
Fatal error: Call to a member function substring() on a non-object in /home/simplifu/public_html/party-ideas/wp-content/plugins/shiba-widgets/shiba-widgets.php on line 197
Using WP 2.9.2
I also could not find the option to set the widget set on anything but category. Is it supposed to be within the pages and post edit screens?
Any ideas?
Hello Lou Anne,
I am so sorry for these issues. I had made some small changes to the plugin and it had wider ramifications than I anticipated.
I have downloaded a new zip which fixes the bugs you reported.
There should be widget settings within page, post, category, and tag edit screens. Please let me know if you run into any more issues. Thanks.
Hi shibashake, this is a really awesome plugin. Would you be interested in helping me modify the plugin in return for a donation? Specifically I just need the custom CSS classes and would like that as a separate plugin. Please email me at the address in my comment. Thanks
Hello David,
The easiest way to do this would be to comment out certain action and filter hooks.
I am currently updating the plugin and adding in some new capabilities. I will try to write something up on how to selectively load sections of the plugin once I am done with my update.
Bob, If you give me a link to the page I will have a look at it and see if I can spot the issue.
Also let me know what widget classes you have added, and are styling.
Hey Im installed the plugin and it seems to work. I want to use the plugin to independently style my widgets..I tried making classes in my style.css (child theme) but it doesnt do anything to the design. Any thoughts? Am I doing it all wrong? – Bob
This is such an amazingly powerful tool. Being stuck with certain widgetized areas across the entire site is a let down – this fixes that and really should be core.
I have to say that it is extremely sad that this isn’t on wordpress.org. Not exactly sure what they mean by “too commercial.” Possibly NSFW and that’s their reasoning. Is there anyway you would consider creating a safe sub-domain to have the repo point to for this plugin? I think it would be worth doing this and throwing up a PayPal donate link even if it bypasses your home site. My two cents.
Thank you so much for this.
~kyle~
The main objection, according to WordPress at the time, was that I used search engine optimized terms on my main site. The second objection was that my main site is about dogs, and dogs have nothing to do with a WordPress author page. Unfortunately, creating a sub-domain was not an option because the issues were with the main domain.
At the moment, I choose to continue writing about my dogs 😀
Let me know if you run into any bugs with the plugin or if you have future feature suggestions. Thanks!
Looks like a fantastic concept for a plugin. I’d try it but I also run 3.0.
I can add that 3.0nightly is very stable. There are a few ‘blocker’ bug reports left, but most are irrelevant and easily circumvented.
Will check back from time to time for updates about compatibility with 3.0
Thanks for letting me know Han. I will release an update once we get a stable version of 3.0.
I tried sometime ago but my site is too commercial for wordpress.org.
Hi, great widget, I love the contol over the CSS classes and “group” setup. I cannot use it at the moment as I’m on 3.0beta2 for a new site and that throws an error in the back-end…. see below. Though it seems to work despite the error. Can you put this on wordpress.org …. that would be perfect….
Gebruikersagent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; Trident/4.0; SLCC1; .NET CLR 2.0.50727; Media Center PC 5.0; MDDC; .NET CLR 3.5.30729; .NET CLR 3.0.30729)
Tijdstempel: Mon, 17 May 2010 12:22:40 UTC
Bericht: ‘attr(…)’ is leeg of geen object
Regel: 57
Teken: 76
Code: 0
URI: ……../wp-admin/load-scripts.php?c=1&load=hoverIntent,common,jquery-color,jquery-ui-core,jquery-ui-sortable,jquery-ui-draggable,jquery-ui-droppable,admin-widgets,wp-ajax-response,admin-tags,inline-edit-tax&ver=6a839ab46479f03371306aae57080457
Sorry, just noted the dutch it says attr (…) is empty or no object.
And on the manage widgets page I get this error:
Missing argument 2 for inline_edit_term_row(), called in ……/wp-content/plugins/shiba-widgets/shiba-edit-widgets.php on line 200 and defined in ……./wp-admin/includes/template.php on line 22
Thanks for letting me know. I fixed the issue and have uploaded a new zip.
Let me know if you encounter more bugs.
Very cool…I will download it and try it and see how it goes but probably won’t be able to get to some testing for a day or two…my schedule is very tight finishing my latest theme. If all goes well, I’d like to try this in my next theme (credit to you of course). Just a quick question, how hard would it be to convert this widget to the functions.php file?
By the way, here is another potential project for you…and another one of those “why hasn’t anyone done this yet” thing…a setting on widgets to disable the title from the site front-end, even if a person still has a title on a widget. Right now the only method is to do it by css as display:none; but this is bad for seo. Something like a checkbox to disable the title from showing.
Great to see this done up…however, I just tried it and got this error:
Warning: get_class() called without object from outside a class in D:\xampp\htdocs\wordpress\wp-content\plugins\shiba-widgets\shiba-widget-general.php on line 64Warning: get_class() called without object from outside a class in D:\xampp\htdocs\wordpress\wp-content\plugins\shiba-widgets\shiba-manage-class.php on line 106
Warning: get_class() called without object from outside a class in D:\xampp\htdocs\wordpress\wp-content\plugins\shiba-widgets\shiba-widgets.php on line 258