The Shiba Widgets plugin allows you to assign different widgets to different posts, pages, categories, or tags. You can create different widget sets using the standard WordPress widget interface, and then assign these widget sets from a drop-down menu in your edit post, page, category or tag screens.
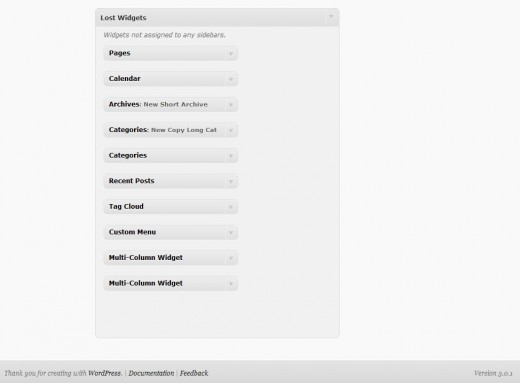
To retrieve your lost widgets, go into Widget Set >> Options and check the Show Lost Widgets box. When you edit widget sets, all unassigned widgets will show up at the bottom of the interface.
[Most recent Shiba Widget updates]
December 26th 2015 – Update 2.2.3
- Fixed duplicate function issue in widgets.php.
- Updated Recent Comments and Recent Posts widget thumbnail functions for WP 4.4.
- Tested on WordPress 4.4.
September 2015 – Update 2.2.1
- Replaced WP_Widget with __construct function.
- Fixed Shiba Author widget.
- Updated for WordPress 4.3.
[Page header and footer images from Web Widget Girl WordPress Theme]
Key Features of the Shiba Widgets Plugin
- Lets you assign different widget sets to posts, pages, categories, and tags.
- Mobile responsive widget sets. Assign widget sets to different devices depending on screen width. In this way, we can easily customize our sidebars for phones, tablets, and desktops.
- The Multi Column Widget allows you to turn regular sidebars into multi-column sidebars.
- You can style your widgets by adding your own CSS classes.
- Render widgets within a post using shortcodes. Here is a list of standard widget classes and their input attributes.
- We can copy widget sets and quickly tweak them to suit the needs of particular posts or pages.
- Standard WordPress core interfaces, and objects are used in this plugin to facilitate ease of use.
- Widget sets are saved as custom post type objects, thus they can be transferred from blog to blog using the standard WordPress import/export tools. However, individual widget settings (such as the text in your Text widget) are stored by WordPress core as options. As of WordPress 3.0, these DO NOT get transferred using the standard import/export tools.
For example, this page uses a 3-column header widget at the top, and a 2-column widget after the post content.
Here is another example widget page which uses the Thematic Test widget set together with the Thematic theme. It has a multi-column header area, and a double column sidebar.
In contrast, my blog frontpage and my regular blog pages use their own widget configurations.
Create and Assign a Widget Set
To create a widget set, go into Widget Set >> Add New.

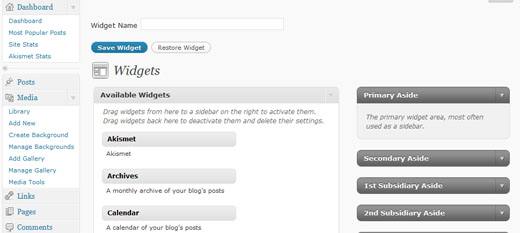
The interface used for creating widget sets is identical to the standard WordPress Widgets menu. The only difference is the text input box at the top that allows you to set the name of your widget. Once you are done assigning your widget instances, remember to hit the Publish or Update button to the right of the title box. This will save your widget set, and now it will be listed in the Widget Set menu.

Note – The plugin will create a Default widget set upon activation (if one does not already exist). This Default widget set will be used for all blog pages that do not have explicit widget sets assigned to them. The standard WordPress Appearance >> Widgets menu is no longer used to assign widgets.
If you want the change the widgets of your regular pages, then edit and update the Default widget set.
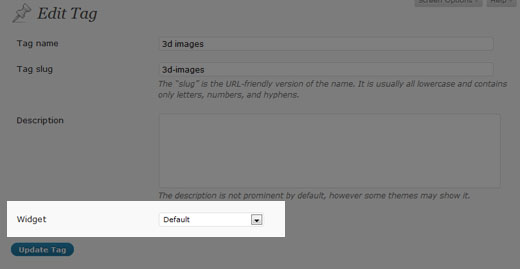
Once you are done creating your widgets, you can easily assign them to posts, pages, categories, or tags through a new drop-down menu in the Edit screen.

You can also hook into the plugin and specify your own widget set conditions by using the pre_shiba_get_widget filter.
add_filter('pre_shiba_get_widget', 'gallery_get_widget', 10, 2);
function gallery_get_widget($widget, $post) {
if ($post->post_type == 'gallery')
return 1234; // Return relevant widget set id
else
return 0;
}
Multi-Column Widget

The Shiba Widgets Plugin also includes a new Multi-Column Widget. This widget allows you to turn standard widget areas (or sidebars) into multi-column widget areas.
For example, this page uses the Multi-Column Widget to convert the Header and After Post areas into a 3 column and 2 column layout respectively.
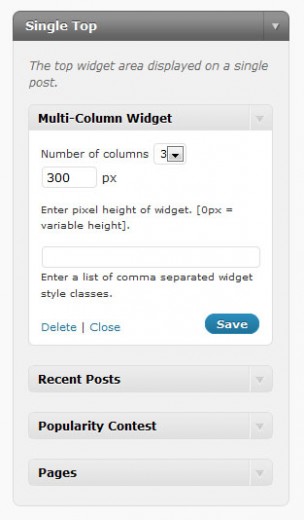
To do this, simply drag and drop the Multi-Column Widget into the target widget area (sidebar) on the right of the Edit Widget Set screen.
Then, continue to add the other widgets that you want to appear in the area. Once you are done, you may set additional properties on the Multi-Column Widget to further define your layout.
In particular, you may set –
- Number of columns – This will divide up a widget area into 2-4 columns. The default is 2.
- Number of widgets – This specifies the number of widgets to include in our multi-column layout.
- Height – This sets the height of the widget area (in pixels). Any overflow is hidden. If you set the height to blank or 0, the area will have variable height.
For example I have set the top widget area on this page to have 3 columns, and a height of 300 pixels.
If you want to create your own multi-column widget areas, here is a tutorial on how to do it.
Multi-column WordPress widget area.
We can make our multi-column widgets mobile responsive by adding something like this –
@media only screen and (max-width: 600px) {
.multi-column-div .widget {
width:100% !important;
}
}
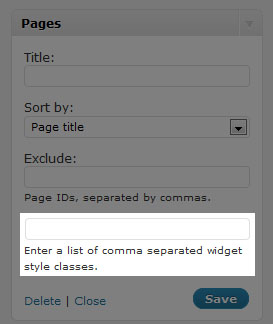
Add Widget Styles

Finally, the Shiba Widgets Plugin also allows you to easily add your own widget classes. This was a great suggestion made by Andre.
All widgets now have a new input box at the bottom where you can add your own widget classes. Simply list all the classes you want as a comma separated list. For example –
test1,test2,test3
Shiba Widgets Shortcode
As of version 2.0, we can now render widgets within our posts using shortcodes. For example –
[shiba-widget class="WP_Widget_Archives" title="My Yearly Archive" count="1" type="yearly" limit="5"]
More widget shortcode examples are shown here.
My Yearly ArchiveAdd Custom Post Types and Custom Taxonomies
We can add shiba widgets support to our own custom post types and taxonomies by using the shiba_widgets_post_types and shiba_widgets_taxonomies filters.
add_filter('shiba_widgets_taxonomies', 'my_shiba_widgets_taxonomies');
function my_shiba_widgets_taxonomies($taxonomies) {
return array_merge($taxonomies, array('mytaxonomy'));
}
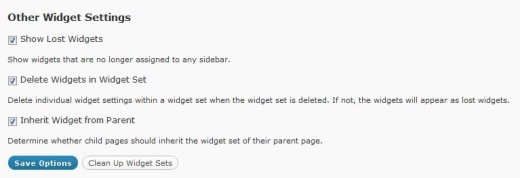
Other Widget Settings

1. Show Lost Widgets
Show Lost Widgets is very useful when you accidentally delete widget sets. When you delete a widget set, the individual widgets within it are not automatically deleted (unless specified in the Delete Widgets option below).
However, they are now lost because they are no longer attached to a widget set. You may retrieve your lost widgets by checking this option.
If this option is checked, then lost widgets will be shown in your Edit Widget Set screen (at the very bottom). You may then reassign or delete those lost widgets.

2. Delete Widgets in Widget Set
This option tells the plugin to delete all the individual widgets within a widget set whenever the widget set is permanently deleted.
For safety, it is best to leave this option turned off so that you may retrieve your individual widgets even if you accidentally delete your widget set.
3. Inherit Widget from Parent
Allows you to specify whether you want a child page to inherit the widget set of its parent page.
A Note About Specialized Widgets
The Shiba Widgets plugin uses the same widget editing interface as the native WordPress system. However, there are some key differences –
- Widget editing now occurs in the post.php page because widget sets are custom post types. In the WordPress native system widget editing occurs in the widget.php page. Some specialized widgets may assume that editing still occurs in the widget.php page, and as a result not load properly under Shiba Widgets. An example is the Image Widget.
- The multi-column and style objects may not work with specialized widgets that do not extend from the WP_Widget class. This is because both objects hook into specific functions that get called in the WP_Widget class. However, widgets that are created from scratch may not call those hooks.In particular, the style object does not work with Akismet. The multi-column object will not work when Akismet, or other specialized widgets are placed as the last widget. If you do not place these widgets at the end, then it will function properly.
Shiba Widgets Plugin Updates
Shiba Widgets 2.2
April 30th 2015
- Properly deal with deactivated widgets in the Edit Widget Set screen.
- Fixed Inactive Widgets area in the Edit Widget Set screen so that it works as before.
- Updated for WordPress 4.2.
Shiba Widgets 2.1.4
Jan 12th 2015
- Updated widget.php and shiba-widgets.js to reflect changes in widget edit core files. This is necessary for the Edit Widget Set screen.
- Tested on WordPress 4.1.
Shiba Widgets 2.1.2
April 25th 2014
- Updated some of the Shiba Social Widget buttons.
- Tested on WordPress 4.0.
Shiba Widgets 2.1
April 25th 2014
- Enable multiple widget sets to be edited simultaneously.
- Use functions for determining plugin directory and url instead of constants.
- Added a later priority to the widget building hook so that it works with Jetpack.
- Turned off widget customizer in theme previewer. Since the very purpose of Shiba Widgets is to enable multiple different widget configurations, it does not make much sense (and can be confusing) to do widget customization within the theme previewer. However, I am thinking about using the theme previewer interface to edit widget sets. If you have suggestions about this, please let me know.
- Tested on WordPress 3.9.
Shiba Widgets 2.0.1
IMPORTANT: wp_get_current_user error with WordPress 3.7
Shiba Widgets 2.0 caused a wp_get_current_user error after installing WordPress 3.7. If you have the Shiba Widgets plugin installed, please update to version 2.0.1 before updating to WordPress 3.7.
If you have already updated to WordPress 3.7 and cannot get into your admin panel because of this error, then the easiest thing to do is to delete the Shiba Widgets plugin directly from your server.
Shiba Widgets 2.0
Aug 17th, 2013
- Tested on WordPress 3.6.
- Render widgets within a post using shortcodes.
- Added support for custom taxonomies.
- Updated Widget Options screen. Now uses metaboxes.
- Added pinterest button for Shiba Social Widget.
Shiba Widgets 1.9
December 17th, 2012
- Updated for WordPress 3.5.
- We can now assign widget sets based on device screen width (using cookies). We can turn this functionality on or off in the Widget Set >> Options screen.
Shiba Widgets 1.8
September 5th, 2012
- Updated for WordPress 3.4.
- Multi column widget has been expanded. It can now be placed anywhere in a sidebar. We can specify the number of widgets to include, and even have multiple different multi column widgets in the same sidebar.
- Expanded propagate widget options capability.
- Quick edit for assigning widget sets is enabled for custom post type objects.
- Themes associated with widget sets are now reflected in 3.4.
- Turned off autosave in the Edit Widget Set screen.
- Added is_home option.
Shiba Widgets 1.5
June 28th, 2011
- Thumbnail image option added to WP Page Widget, WP Recent Posts Widget, WP Recent Comments Widget, and Popularity Contest Widget.
- New widgets added:
- Shiba Tag Cloud – Show all tags or only article tags. Choose from a set of cool tag styles.
- Shiba Social – Add Facebook Like, Twitter, and Google+1 buttons.
- Shiba Author – Show author description and author link.
- Expanded existing WordPress widgets with new display options.
- WP Recent Comments Widget – Comments are now grouped by post. Can also filter out blog author comments and set maximum comment length. Supports thumbnail images.
- WP Archives Widget – Set what type of archives to display including a new Monthly & Yearly archive type. Set post count and number of archive links shown.
- Easily add Shiba Widgets to new custom post types by adding ‘shiba-widgets’ to the supports attribute of the register_post_type function. Many thanks to Greg Bellucci for adding this.
- Assign different themes to different widget sets and easily edit widget sets according to their associated themes.
- Change wordpress themes on a page by page basis based on their assigned widget sets.
- Include or exclude any of these new features through the Widget Set >> Options screen.
Shiba Widgets 1.4
March 7th, 2011
- Updated for WordPress 3.1. Tested on WordPress 3.0 and 3.1.
- Widget sets can now be assigned through Quick Edit and Bulk Edit.
- Only published widget sets will be applied. If a widget set gets unpublished, put in the trash, or deleted, then all posts or pages assigned to it will use the Default widget set.
Shiba Widgets Patch 1.3.1
September 4th, 2010
- Fixed the disappearing widgets bug identified by Axel. Many thanks for Axel for letting me test the plugin on his test site.
- When you add a widget, there is a rotating wheel indicating that the widget is being created and saved. Only save your widget set after the rotating wheel has disappeared.
Shiba Widgets 1.3
August 24th, 2010
- Widget sets are now represented as custom post types. This provides a cleaner back-end and enhances usability. However, this new release requires WordPress 3.0 and above.
- Expanded plugin to work on WordPress multisite and network activation.
- The Default widget set now tries to preserve your previous widget sidebar settings.
- Added ability to assign widget sets to archive pages. Thanks to James for this great suggestion.
- Fixed Text Widget propagate bug. Thanks to Sheryl for reporting this.
Shiba Widgets Patch 1.2.2
- Fixed some bugs with the add_styles function.
Shiba Widgets Patch 1.2.1
- Fixed converting old widget style data. Old widget style information from 1.0 should now automatically transfer to new releases.
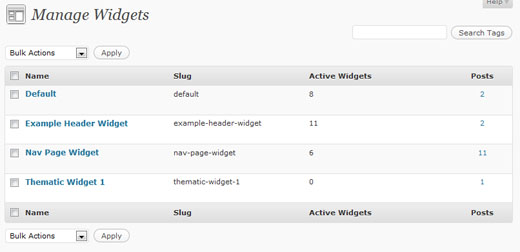
- Fixed Manage Widgets screen for WordPress 3.0.
- Fixed PHP notices.
Shiba Widgets 1.1
- Updated for WordPress 3.0. Plugin will now work on 2.9 and 3.0. However, multi-site support has not yet been added.
- Copy widget sets.
- Assign widget sets for front-page, search, file not found (404), all posts, all pages, etc.
- Retrieve and delete lost widgets.
- Tag and Category widget information is now stored in a metadata table. It no longer shows up in the description section.
- Propagate text widget changes.
- The Multi-Column Widget and Style Widget now use standard WordPress core options to store their results.
Thanks to Rob for making some of the great feature suggestions that went into this release.






Need a bit of help. I love the plugin it is my favorite and works perfect…. But In search results I get a page for each widget i create. such as example. com/?post_type=widget_set&p=1899
with content in the page example…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tempus vehicula ect…..
I am using
Version 1.3.4
CAN SOMEONE HELP….
Look in shiba-widget-helper.php and try setting ‘exclude_from_search’ to true.
I have installed the plugin and made different widget sets. But somehow the everything gets erased inside those widgets with regular intervals, and then I have to plug it all in again. It can be one day or a week – there no rythm to this. It’s just gone suddenly.
Fx this page:
http://www.fortiusfitness.com/blog/celebrity-diets-and-workouts/
I have alot of links in the sidebar. Suddenly they can just be gone.
Is this a problem you have seen before and is there a fix to this?
Thanks.
Hmmm, are you using text widgets to show the links? So the text disappears but the widgets are still there? The only thing I can think of is to make sure that the Propagate Settings checkbox at the bottom is not checked.
What version of the plugin are you using?
I have tried text and php widgets.
The widget set i create in Shiba are still there – it’s just empty. In the particular widget set I linked to contains 4 seperate text or php sections that just disappears with regular intervals. Usually when I create a new post or do some updates on the blog.
I use the newest wordpress version + Shiba 1.5.8
Where is this?
The only thing I can think of is to make sure that the Propagate Settings checkbox at the bottom is not checked
Sounds like it may be a conflict with another plugin. There is a newer version of Shiba Widgets (1.6.1), however, if it is a conflict issue, then the problem may still persist.
From what you describe, it is not a Propagate Settings issue.
Thanks.
Where do I download the new version? I can’t see the update in the post above.
Never mind – found it!
I must be a bit of a bloke tonight because I’ve downloaded Shiba Widgets earlier, installed it okay, then when I had a look at it all, I got confused. What to do next, duh!
And the link to the “great video tutorial” by Kyle didn’t go anywhere, so can you give me plain-english steps to follow, to start using Shiba Widgets, please?
Our WP theme has the usual WP widgets + the custom ones that came with the theme, & numerous sidebars for specific page templates. But after installing SW, did it look different.
What’s the very first steps, so I can include my existing widgets — with text & html already pasted in — as a starting point?
Thanks & really love the fem artwork, folks!
The instructions are here-
http://shibashake.com/wordpress-theme/wordpress-custom-widgets-plugin#attachment_5062
If there are problems, please let me know.
I’ve got Shiba Widgets 1.2 I believe and would like to update to 1.5 but I can’t see a link / button to click to get it. Help.
Thanks
Hello Adrian,
You can get the latest zip by clicking on any of the “Download Shiba Widgets Plugin” link. Here is the link –
http://shibashake.com/wordpress-theme/shiba-widgets.zip
Hi
I downloaded your widget to use in my sidebar so that I can split my sidebar into 2 columns for some of the widgets in the sidebar. I placed the multi column widget above the 2 widgets in the sidebar which I wanted to columnise. The rest of the widgets in the sidebar above it and below it, I do not want to columnize. It did not seem to work. Do you know what could be wrong? I am using the latest wordpress version. If you check my homepage, it is the widget named recipe bowl by region and recipe bowl by meal which i want to columinize side by side. Can you give some advice please!
thanks
Tastebud
Currently, the multi-column widget operates on the entire sidebar. The Multi-column widget must be placed as the first widget and it operates on all other widgets that come after it.
Being able to columnize a certain number of specified widgets would be useful though. So I will add it to my to-do list for future work.
Never mind with my last question. I was able to figure it out.
Had to add the add_meta_box code for each Custom Post Type in the shiba-meta-box.php page.
Great Plugin…thanks!
Steve
You can also just add ‘shiba-widgets’ to the supports list when you register_post_type.
This great feature was added by Greg Bellucci in the last plugin update.
Can you please be more specific as to where exactly this needs to be added? In addition to the Shiba Custom Widgets plugin, I am using http://wordpress.org/extend/plugins/the-events-calendar/, but the custom widget I’ve setup for this does not seem to work. I might be doing it wrong.
Your help would be appreciated.
Thanks
The post above is for adding the shiba widgets interface to custom post types.
Hmmm, not sure what you mean by that. Does it not appear in the Shiba widgets interface? Does it work when shiba widgets is turned off?
Hi, thx for this great plugin!
one question – you said: ” You can also just add ‘shiba-widgets’ to the supports list when you register_post_type. ” I don’t see “shiba widgets” in the support list. What should I do in order to have the option to add shiba widgets in the custom post field UI Advanced Options ?
thx and cheers Mirco
Look for the register_post_type function of the custom post type you want to add shiba widgets to. Then just include ‘shiba-widgets’ in the arguments array, for example –
$args = array( ... , 'supports' => array('title','author','thumbnail', 'comments', 'shiba-widgets' ) ); register_post_type('my_post_type',$args);Hello,
This is a great Pkugin that I have used on other projects – thanks for the work you put into it.
I am currently working on a new project that I am trying to use this plugin in tandem with the Custom Post Type IU Plugin. However, the drop down option to choose the Sidebar is not showing up in the admin post type page…
Is there a way to have it show on the Custom Post Type Pages?
Thanks,
Steve
You have just saved my sanity – thank you!!
Can you please help me out? I have installed your plugin but I get this error:
$instance = $widget->get_settings(); $instance = $instance[$params[1][‘number’]];
What should I do to make it work?
Thanks!
To properly debug the issue I would need more context.
– What are the steps you took that caused the error. The more detail the better.
– What is the exact error? (line number, file name, etc.)
– What WP version are you using?
– What other plugins are you using?
– What theme are you using?
As a first step, try turning off all other plugins, and switching to the twenty ten theme.