The Shiba Widgets plugin allows you to assign different widgets to different posts, pages, categories, or tags. You can create different widget sets using the standard WordPress widget interface, and then assign these widget sets from a drop-down menu in your edit post, page, category or tag screens.
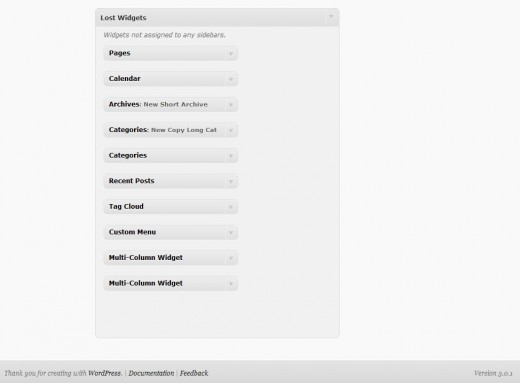
To retrieve your lost widgets, go into Widget Set >> Options and check the Show Lost Widgets box. When you edit widget sets, all unassigned widgets will show up at the bottom of the interface.
[Most recent Shiba Widget updates]
December 26th 2015 – Update 2.2.3
- Fixed duplicate function issue in widgets.php.
- Updated Recent Comments and Recent Posts widget thumbnail functions for WP 4.4.
- Tested on WordPress 4.4.
September 2015 – Update 2.2.1
- Replaced WP_Widget with __construct function.
- Fixed Shiba Author widget.
- Updated for WordPress 4.3.
[Page header and footer images from Web Widget Girl WordPress Theme]
Key Features of the Shiba Widgets Plugin
- Lets you assign different widget sets to posts, pages, categories, and tags.
- Mobile responsive widget sets. Assign widget sets to different devices depending on screen width. In this way, we can easily customize our sidebars for phones, tablets, and desktops.
- The Multi Column Widget allows you to turn regular sidebars into multi-column sidebars.
- You can style your widgets by adding your own CSS classes.
- Render widgets within a post using shortcodes. Here is a list of standard widget classes and their input attributes.
- We can copy widget sets and quickly tweak them to suit the needs of particular posts or pages.
- Standard WordPress core interfaces, and objects are used in this plugin to facilitate ease of use.
- Widget sets are saved as custom post type objects, thus they can be transferred from blog to blog using the standard WordPress import/export tools. However, individual widget settings (such as the text in your Text widget) are stored by WordPress core as options. As of WordPress 3.0, these DO NOT get transferred using the standard import/export tools.
For example, this page uses a 3-column header widget at the top, and a 2-column widget after the post content.
Here is another example widget page which uses the Thematic Test widget set together with the Thematic theme. It has a multi-column header area, and a double column sidebar.
In contrast, my blog frontpage and my regular blog pages use their own widget configurations.
Create and Assign a Widget Set
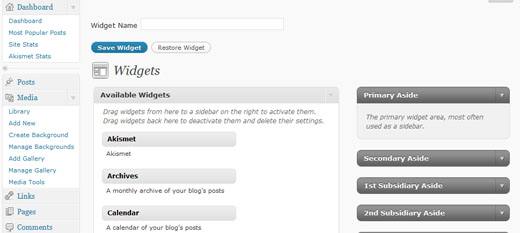
To create a widget set, go into Widget Set >> Add New.

The interface used for creating widget sets is identical to the standard WordPress Widgets menu. The only difference is the text input box at the top that allows you to set the name of your widget. Once you are done assigning your widget instances, remember to hit the Publish or Update button to the right of the title box. This will save your widget set, and now it will be listed in the Widget Set menu.

Note – The plugin will create a Default widget set upon activation (if one does not already exist). This Default widget set will be used for all blog pages that do not have explicit widget sets assigned to them. The standard WordPress Appearance >> Widgets menu is no longer used to assign widgets.
If you want the change the widgets of your regular pages, then edit and update the Default widget set.
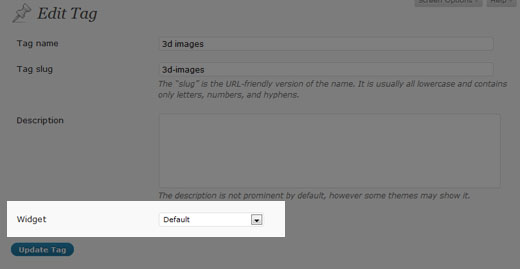
Once you are done creating your widgets, you can easily assign them to posts, pages, categories, or tags through a new drop-down menu in the Edit screen.

You can also hook into the plugin and specify your own widget set conditions by using the pre_shiba_get_widget filter.
add_filter('pre_shiba_get_widget', 'gallery_get_widget', 10, 2);
function gallery_get_widget($widget, $post) {
if ($post->post_type == 'gallery')
return 1234; // Return relevant widget set id
else
return 0;
}
Multi-Column Widget

The Shiba Widgets Plugin also includes a new Multi-Column Widget. This widget allows you to turn standard widget areas (or sidebars) into multi-column widget areas.
For example, this page uses the Multi-Column Widget to convert the Header and After Post areas into a 3 column and 2 column layout respectively.
To do this, simply drag and drop the Multi-Column Widget into the target widget area (sidebar) on the right of the Edit Widget Set screen.
Then, continue to add the other widgets that you want to appear in the area. Once you are done, you may set additional properties on the Multi-Column Widget to further define your layout.
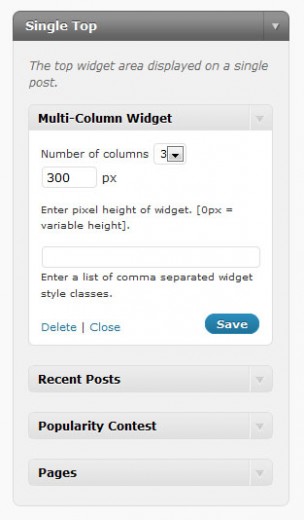
In particular, you may set –
- Number of columns – This will divide up a widget area into 2-4 columns. The default is 2.
- Number of widgets – This specifies the number of widgets to include in our multi-column layout.
- Height – This sets the height of the widget area (in pixels). Any overflow is hidden. If you set the height to blank or 0, the area will have variable height.
For example I have set the top widget area on this page to have 3 columns, and a height of 300 pixels.
If you want to create your own multi-column widget areas, here is a tutorial on how to do it.
Multi-column WordPress widget area.
We can make our multi-column widgets mobile responsive by adding something like this –
@media only screen and (max-width: 600px) {
.multi-column-div .widget {
width:100% !important;
}
}
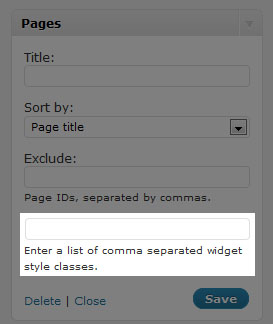
Add Widget Styles

Finally, the Shiba Widgets Plugin also allows you to easily add your own widget classes. This was a great suggestion made by Andre.
All widgets now have a new input box at the bottom where you can add your own widget classes. Simply list all the classes you want as a comma separated list. For example –
test1,test2,test3
Shiba Widgets Shortcode
As of version 2.0, we can now render widgets within our posts using shortcodes. For example –
[shiba-widget class="WP_Widget_Archives" title="My Yearly Archive" count="1" type="yearly" limit="5"]
More widget shortcode examples are shown here.
My Yearly ArchiveAdd Custom Post Types and Custom Taxonomies
We can add shiba widgets support to our own custom post types and taxonomies by using the shiba_widgets_post_types and shiba_widgets_taxonomies filters.
add_filter('shiba_widgets_taxonomies', 'my_shiba_widgets_taxonomies');
function my_shiba_widgets_taxonomies($taxonomies) {
return array_merge($taxonomies, array('mytaxonomy'));
}
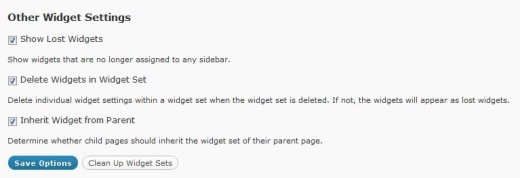
Other Widget Settings

1. Show Lost Widgets
Show Lost Widgets is very useful when you accidentally delete widget sets. When you delete a widget set, the individual widgets within it are not automatically deleted (unless specified in the Delete Widgets option below).
However, they are now lost because they are no longer attached to a widget set. You may retrieve your lost widgets by checking this option.
If this option is checked, then lost widgets will be shown in your Edit Widget Set screen (at the very bottom). You may then reassign or delete those lost widgets.

2. Delete Widgets in Widget Set
This option tells the plugin to delete all the individual widgets within a widget set whenever the widget set is permanently deleted.
For safety, it is best to leave this option turned off so that you may retrieve your individual widgets even if you accidentally delete your widget set.
3. Inherit Widget from Parent
Allows you to specify whether you want a child page to inherit the widget set of its parent page.
A Note About Specialized Widgets
The Shiba Widgets plugin uses the same widget editing interface as the native WordPress system. However, there are some key differences –
- Widget editing now occurs in the post.php page because widget sets are custom post types. In the WordPress native system widget editing occurs in the widget.php page. Some specialized widgets may assume that editing still occurs in the widget.php page, and as a result not load properly under Shiba Widgets. An example is the Image Widget.
- The multi-column and style objects may not work with specialized widgets that do not extend from the WP_Widget class. This is because both objects hook into specific functions that get called in the WP_Widget class. However, widgets that are created from scratch may not call those hooks.In particular, the style object does not work with Akismet. The multi-column object will not work when Akismet, or other specialized widgets are placed as the last widget. If you do not place these widgets at the end, then it will function properly.
Shiba Widgets Plugin Updates
Shiba Widgets 2.2
April 30th 2015
- Properly deal with deactivated widgets in the Edit Widget Set screen.
- Fixed Inactive Widgets area in the Edit Widget Set screen so that it works as before.
- Updated for WordPress 4.2.
Shiba Widgets 2.1.4
Jan 12th 2015
- Updated widget.php and shiba-widgets.js to reflect changes in widget edit core files. This is necessary for the Edit Widget Set screen.
- Tested on WordPress 4.1.
Shiba Widgets 2.1.2
April 25th 2014
- Updated some of the Shiba Social Widget buttons.
- Tested on WordPress 4.0.
Shiba Widgets 2.1
April 25th 2014
- Enable multiple widget sets to be edited simultaneously.
- Use functions for determining plugin directory and url instead of constants.
- Added a later priority to the widget building hook so that it works with Jetpack.
- Turned off widget customizer in theme previewer. Since the very purpose of Shiba Widgets is to enable multiple different widget configurations, it does not make much sense (and can be confusing) to do widget customization within the theme previewer. However, I am thinking about using the theme previewer interface to edit widget sets. If you have suggestions about this, please let me know.
- Tested on WordPress 3.9.
Shiba Widgets 2.0.1
IMPORTANT: wp_get_current_user error with WordPress 3.7
Shiba Widgets 2.0 caused a wp_get_current_user error after installing WordPress 3.7. If you have the Shiba Widgets plugin installed, please update to version 2.0.1 before updating to WordPress 3.7.
If you have already updated to WordPress 3.7 and cannot get into your admin panel because of this error, then the easiest thing to do is to delete the Shiba Widgets plugin directly from your server.
Shiba Widgets 2.0
Aug 17th, 2013
- Tested on WordPress 3.6.
- Render widgets within a post using shortcodes.
- Added support for custom taxonomies.
- Updated Widget Options screen. Now uses metaboxes.
- Added pinterest button for Shiba Social Widget.
Shiba Widgets 1.9
December 17th, 2012
- Updated for WordPress 3.5.
- We can now assign widget sets based on device screen width (using cookies). We can turn this functionality on or off in the Widget Set >> Options screen.
Shiba Widgets 1.8
September 5th, 2012
- Updated for WordPress 3.4.
- Multi column widget has been expanded. It can now be placed anywhere in a sidebar. We can specify the number of widgets to include, and even have multiple different multi column widgets in the same sidebar.
- Expanded propagate widget options capability.
- Quick edit for assigning widget sets is enabled for custom post type objects.
- Themes associated with widget sets are now reflected in 3.4.
- Turned off autosave in the Edit Widget Set screen.
- Added is_home option.
Shiba Widgets 1.5
June 28th, 2011
- Thumbnail image option added to WP Page Widget, WP Recent Posts Widget, WP Recent Comments Widget, and Popularity Contest Widget.
- New widgets added:
- Shiba Tag Cloud – Show all tags or only article tags. Choose from a set of cool tag styles.
- Shiba Social – Add Facebook Like, Twitter, and Google+1 buttons.
- Shiba Author – Show author description and author link.
- Expanded existing WordPress widgets with new display options.
- WP Recent Comments Widget – Comments are now grouped by post. Can also filter out blog author comments and set maximum comment length. Supports thumbnail images.
- WP Archives Widget – Set what type of archives to display including a new Monthly & Yearly archive type. Set post count and number of archive links shown.
- Easily add Shiba Widgets to new custom post types by adding ‘shiba-widgets’ to the supports attribute of the register_post_type function. Many thanks to Greg Bellucci for adding this.
- Assign different themes to different widget sets and easily edit widget sets according to their associated themes.
- Change wordpress themes on a page by page basis based on their assigned widget sets.
- Include or exclude any of these new features through the Widget Set >> Options screen.
Shiba Widgets 1.4
March 7th, 2011
- Updated for WordPress 3.1. Tested on WordPress 3.0 and 3.1.
- Widget sets can now be assigned through Quick Edit and Bulk Edit.
- Only published widget sets will be applied. If a widget set gets unpublished, put in the trash, or deleted, then all posts or pages assigned to it will use the Default widget set.
Shiba Widgets Patch 1.3.1
September 4th, 2010
- Fixed the disappearing widgets bug identified by Axel. Many thanks for Axel for letting me test the plugin on his test site.
- When you add a widget, there is a rotating wheel indicating that the widget is being created and saved. Only save your widget set after the rotating wheel has disappeared.
Shiba Widgets 1.3
August 24th, 2010
- Widget sets are now represented as custom post types. This provides a cleaner back-end and enhances usability. However, this new release requires WordPress 3.0 and above.
- Expanded plugin to work on WordPress multisite and network activation.
- The Default widget set now tries to preserve your previous widget sidebar settings.
- Added ability to assign widget sets to archive pages. Thanks to James for this great suggestion.
- Fixed Text Widget propagate bug. Thanks to Sheryl for reporting this.
Shiba Widgets Patch 1.2.2
- Fixed some bugs with the add_styles function.
Shiba Widgets Patch 1.2.1
- Fixed converting old widget style data. Old widget style information from 1.0 should now automatically transfer to new releases.
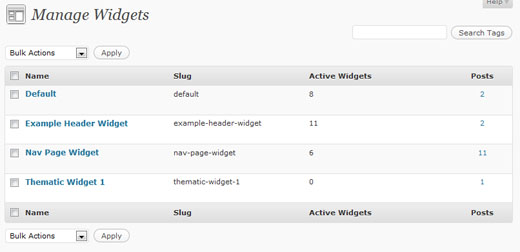
- Fixed Manage Widgets screen for WordPress 3.0.
- Fixed PHP notices.
Shiba Widgets 1.1
- Updated for WordPress 3.0. Plugin will now work on 2.9 and 3.0. However, multi-site support has not yet been added.
- Copy widget sets.
- Assign widget sets for front-page, search, file not found (404), all posts, all pages, etc.
- Retrieve and delete lost widgets.
- Tag and Category widget information is now stored in a metadata table. It no longer shows up in the description section.
- Propagate text widget changes.
- The Multi-Column Widget and Style Widget now use standard WordPress core options to store their results.
Thanks to Rob for making some of the great feature suggestions that went into this release.






First off I’d like to say you created an awesome plugin by making the custom widgets. I was running WP 2.9.2 and updated to 3.1 today. I of course experienced some issues with my outdated version of your plugin. I removed the old one, installed the latest. Followed the guide which explains the ‘widget sets’. Everything is back to normal luckily, although I still have one major issue. The AuthorAvatar plugin is not working anymore.. When I add it to my widget area (and specify the options of this plugin) it puts a ‘fatal error’ on my page. It also causes my footer to disappear for some reason. Now this plugin, as well as your Custom Widgets plugin, is essential for my website.. Do you maybe have any idea on how I can get this back to work?
Hmmm, the most common reason is that most specialized widgets assume that widget editing occurs in the widget.php page whereas Shiba Widgets shifts editing to the post.php page. As a result, plugin files that rely on the widget.php dependency may not be loaded.
I don’t use AuthorAvatar though so I can’t say for sure.
Sounds too difficult for me to handle. I tried some other plugins for displaying the authors which do work and dont cause issues. Problem is that they dont have all the functionality I want.. too bad.
Hi there,
After installing WordPress 3.1 I can no longer manage widgets with the plug-in – the “Manage Widgets” list appears empty. I have version 1.2.1 of the Shiba Widgets plugin, also tried downloading the latest version (1.3.5), same issue. Please help.
Widget Sets now use custom post types, so there should be a “Widget Set” tab on the Dashboard that lets you manage widget sets.
I would test the plugin out on a test site first before using it in a live site.
Version 1.4 does not see any of the existing widget sets. If I activate version 1.2.1 then older widget sets appear correctly on all pages, so they exist in the database, for some reason the plug-in is not seeing its own data. I know, this all started with WP 3.1 upgrade, so even version 1.2.1 couldn’t see its existing widget sets to manage. Is there anything can be done to convert the existing data?
Version 1.2.1 stored the widget sets as taxonomy objects. However, when 3.0 came out I decided to change the widget sets to custom post type objects – which is the more appropriate representation.
The plugin should automatically convert taxonomy objects to custom post type objects during activation.
Do you see a Widget Set tab? What do you see when you go to the Widget Set tab? Is it totally empty? Is there a default widget set?
Yep, the Widget Set tab is there, however it is empty, it shows an empty grid with only the footer and the header. And again, it started showing empty with version 1.2.1 / WP 3.1.
If you have a test site, I can look at it and try to debug it there. During debugging I may need to change plugin code, blog settings, etc – therefore it is only appropriate on a test site. You can send account information to me at
http://hubpages.com/_srec/email/user/shibashake
Otherwise if you are familiar with PHP, the taxonomy to custom post type conversion function is in shiba-widget-helper.php, and it is called convert_widget_taxonomy_terms_to_custom_post_type. The function is very simple – it retrieves all the old taxonomy widget sets and creates a corresponding custom post type object for each one.
Another possibility, is to move the content over manually through database operations on your server. But it is probably easier to look at the conversion function.
Thanks, I simply dumped my wordpress database to a text file and recreated all widget sets by using the old and tried cut-and-paste. Once that’s been done, everything seems to be working fine.
Ah, very good. Glad it all worked out.
Love the plug-in. I am using it to rotate Amazon ads in my sidebar.
One feature request.
It would be great to be able to change the Shiba Widget for a post by using just the Quick Edit from the main posts menu. Then you could also use the bulk change function from WordPress. Otherwise, I had to go through 50+ posts and update them to assign the widget I wanted.
Thanks, I will put that on my to-do list.
Great plugin! I have used this on several sites already. I’m working on one that will be using a team to update the site. I was wondering if there is a way to specify or change who the original author of the widget set is? Like on a post or page you can change the author using the dropdown towards the bottom of the edit page. This way I’ll be able to allow authors to edit specific widget sets without having to worry about the others!
Thanks!
Nevermind…just added ‘author’ to the supports array in shiba-widget-helper.php and it added the dropdown for me! Thanks anyways.
I was about to post that but you are way ahead of me! 😀 Glad it worked out.
The wordpress image widget does not work with this plugin. The page goes blank while trying to add the image. Any idea how to fix this?
Thanks for letting me know David. I have added it to my to-do list.
Hi David,
I looked into this while doing my 3.1 update and it turns out that Image Widget does a check for the widget.php page. This occurs in the file image-widget.php.
if (‘widget.php’ == $pagenow) …
In Shiba Widgets, the Edit page is no longer widget.php but rather post.php since widgets are now custom post types.
To make the Image plugin work, we must perform a different page test. Try something like this –
if (isset($_GET['post'])) $post_id = absint($_GET['post']); $post = get_post($post_id); if (is_object($post)) $post_type = $post->post_type; if ( ('widget.php' == $pagenow) || ($post_type == 'widget_set') ) ...Hey There-
Just wanted to report an issue I was having and see what your thoughts are on it.
WP: 3.0.3
Shiba Widgets: 1.3.4
When go to query a custom post style and gather a bit of metadata it’ll do odd things to my selected widget set for that page.
I have a page called All Databases that is listing the posts from the post type database – this is essentially titles and urls for library databases. However, when this code is in use it messes with the widget set I’ve assigned for it and assigns an old widget set that I had previously used for it.
If I take the code out it works fine. You can see the template here: http://pastebin.com/5T5vmMUc
If you have a sec, I’d love some feedback.
Thanks,
~Kyle~
This is because shiba widgets uses the WordPress Loop global variable $wp_query to figure out which page/post we are on so that it can retrieve the relevant widget set for that particular page or post. This occurs when the first widget set is rendered.
Since you are replacing the WordPress Loop with your own database objects before widgets are rendered, it ends up not finding a widget set. Therefore, it uses the default.
There are three ways that come to mind to fix this –
1. Don’t replace the WordPress loop. Use get_posts, and loop through the results using non WP-loop functions.
2. Return your own widget set by adding the following to the start of your template –
add_filter('pre_shiba_get_widget', 'set_widget_set', 10, 2); function set_widget_set($widget_id, $post) { return $my_widget_set_id; }3. I could make Shiba Widgets determine the proper widget set earlier on. I will add this to my to-do list although it may be a while before I get to it.
No-2 is probably the easiest option.
I uninstalled this and removed the folder from the plugins directory a few months ago when I ran into major issues during an upgrade and redesign, but it never did get completely removed (one example is the description tag is still showing [SHIBA WIDGET: ..]…(It would seem that SW was hijacking my AIOSEO settings, among other issues I was having.)
How do I get rid of all remnants of the SW plugin once and for all?
Thanks for your help.
Dear CJN,
SW does not try to hijack any settings in other plugins. However, it does create some database objects which is necessary to keep any kind of blog state. In particular, each widget set is a custom post type object with post_type=widget_set, so you can just remove all those objects.
It may also create a term table to store meta data, so remove all shiba tables from your database.
Nice article and great plugin. I wrote something similar which provides a fairly simple set of functionality… The Graceful Sidebar Plugin enables you to create custom fields and have that content displayed on any post or page.
The plugin does not work with the Tabbed Widgets plugin. I NEED it to or I have to drop Shiba Widgets and dont want to. When saving the tabbed widget options there are two radio buttons for tabbed or accordion style tabs. When clicking save it reverts back to neither buttons checked. The result is the widget never shows up in the site. Others do.
Help?
I can have a look at it, but I have several projects going on currently so it will be a while before I get to it. The best thing is probably to find another widgets plugin, e.g. Widget Logic.