[Most recent Shiba Media Library description.]
Add Tags to Images
The true power of Media Library Plugin 2.0, comes from image tagging.
It allows you to tag your WordPress images or attachments with the existing WordPress tag framework.
Once tagged, you can group your images into galleries simply by specifying their tag names. In this way, you can add the same image to multiple image galleries.

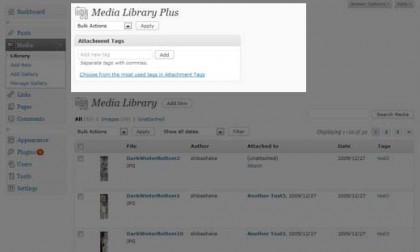
Media Library Plugin Menu.
How to Add Tags
- First download your images into the WordPress Media Library.
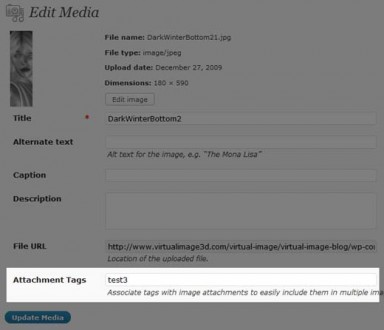
- Tag the images in bulk by using the drop-down menu provided by the Media Library Plugin. You can also add tags to your image attachments by going into the standard WordPress Edit Media screen.
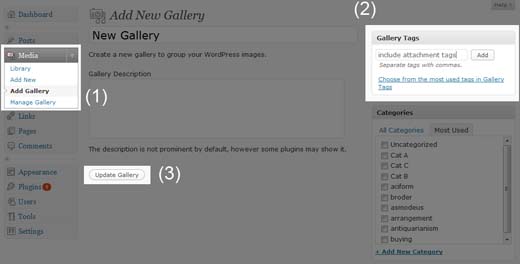
- Create a gallery by going into Galleries >> Add New [Media >> Add Gallery in older versions].
- Add the relevant attachment tags you want included in your new gallery. This will include all image attachments that contain your specified gallery tags.
- Click on Update Gallery to save your gallery.

Add tags to your image attachments by going into the standard WordPress Edit Media screen.

Create a gallery and add the relevant attachment tags.
Once updated, all the relevant images will show up at the bottom of your Edit Gallery page.
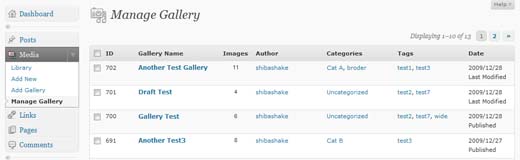
Click on Galleries (at the left of your WordPress dashboard) or Media >> Manage Gallery (in older versions) to see your current list of galleries.

Manage Galleries panel.
I found your plugin looking for a way to add a image into more postgalleries. Not for normal posts but the custom post type, WooCommerce is using – product. I don’t add shortcode to the post, but the gallery is automatically shown.Is there a way to add images to multiple galleries without having to put the shortcode into a post?
HI Shiba,
I found your plugin and it works quite well. However unfortunately the bulk add function for adding tags doesn’t seem to work. I have lots of images I would like to use for different galleries and tagging them all manually seems like a lot of work. I am using the latest wp version 3.3.1. Thanks a lot for your reply.
I just tested out the bulk tag system. This is what I did –
1. Add tag(s) to the “Attachment Tags” interface at the top.
2. Checked all the images below that I want to attach the tags to.
3. Select “Add Tags” from the drop down menu at the very top.
4. Click on Apply
What version of the plugin do you have? What happens when you click the Apply button?
Hi Shiba, I found out that I was using version 3.0 and that there was a later version 3.3. So I downloaded that version and eveything works great now! -:) Thanks a lot.
I have one more question: How can I avoid to see a black image in my galleries? I know this is the default image but I don’t want to see it. Can this be disabled somehow?
Thanks again for your time.
Jacques
If you are using Shiba Gallery, you can go to Media >> Shiba Gallery. From there, you can set the image to use as the default.
I have version 3.3 installed but I still can’t bulk add tags to the images.
Hi, I am trying to achieve to show same images on two posts without uploading them twice. I found you plugin and try it, but I have a question:
I am using a theme, where I only upload images and the theme will display them in something like gallery without creating gallery in wordpress. So I was wondering If I can use this tags to display same images on two posts without creating a gallery.
Thanks for an answer.
What theme are you using?
Generally, it should work if the theme uses standard WP functions to obtain the images. If the theme accesses the WordPress database directly, then it won’t work.
I use the Navigator theme (http://themeforest.net/item/the-navigator-premium-wp-location-guide-blog/397351)
But I found a solution for me using the plugin “File Gallery”.
It allows me to attach the images from one post to another, without uploading them twice and without creating a gallery.
Anyway thank for your answer.
Hello. Great plugin! I was wondering if you could help me figure out how to make it so that when I search by tag results, any post with photos with that tag pop up. Is this possible? Thanks!
That would be a great feature to have.
It would take some work though, because you would need to track all of the pictures that are currently attached to a post. But this would be a really useful thing to track because it will enable a whole bunch of other things in addition to image-tag search for posts.
I stumbled upon your plugin during my search for something that enables me to attach an image to multiple posts/pages.
The reason why I want/need this is that I run a multi-lingual website with the WPML plugin. As it doesn’t make sense to upload and attach the same images for each and every language, I was very happy to discover your plugin that promises that with tagging you can include the same image into multiple galleries.
However it turned out that that only works when I use your gallery plugin and I was actually planning on using the WP native gallery functionality.
I currently call the gallery shortcode from my page template using:
echo do_shortcode(‘[gallery id="' . intval( $post->post_parent ) . '", columns="3", size="thumbnail", orderby="menu_order ASC", link="file"]‘);
Is there any way to replace id with the tag to make it work without an additional gallery plugin?
Thanks!
Hello Piet,
What you can do is create a gallery object (just using the Media Library Plugin). Go into Galleries >> Add New. Then add the tags into the gallery object. Once you do that, all the images that contain one or more of those tags will be included in the gallery object.
Once you do this, you can display that gallery object using the standard WP gallery shortcode. Just put in the id of the gallery object instead of a post.
Thanks for your quick reply!
I understand I can use the normal shortcode, but what I am trying to accomplish is that I call the shortcode function from the template and I don’t understand how I could accomplish that.
For example:
English URL: domain.com/products/group/product1/
Spanish URL: domain.com/es/productos/grupo/product1/ (“products” and “group” are translated into Spanish, product name is identical)
With your plugin I can tag all images of product1 with the tag product1 and ideally I would be able to use that in my page template, for example by using the slug as that will be the same for both English and Spanish.
The gallery object id will however again be a variable that I think is impossible to call from a template.
Is there a way to accomplish what I want?
Thanks,
Piet
I actually found a hack where I can add the post name to the body class: http://www.wprecipes.com/wordpress-hack-automatically-add-post-name-to-the-body-class
Could that be an idea to accomplish what I want?
Hmmm, if I understand you correctly you want to create one gallery for product1 and then render this same gallery for both posts?
If this is the case then I would create a gallery (not a post) for product1, add the product1 tag to the gallery and then in your template you can have a conditional statement that matches posts with galleries, for example something like this –
switch ($post->post_name) { case 'product1' : $gallery_id = 123; ... }It is not possible to just use “tags” in the native WP gallery shortcode because tags are currently not supported in native mode. In order to use tags in the shortcode statement, it must be expanded either through a plugin or through your theme.
Now it is possible for me to combine both the Shiba Gallery and Shiba Media Library together, but separating them gives users more alternatives because then they can combine Shiba Media Library with other galleries, and access the use of tags through gallery objects.
Thanks for thinking along the lines, but that won’t be feasible.
At the start I will have around 25 different products (and galleries), but in the future this should be extended.
It would be a big hassle to go back to the page template to add the additional code every time a product needs to be added.
Adding your gallery to the site would mean completely redoing part of the site and I just cannot do that now anymore.
Well thanks anyway, maybe in the future I can implement it this way!
I’m trying to use this with the Lightbox Gallery plugin to have images show up in multiple categories. I followed the instructions above, but it won’t let me check the checkboxes for a category in my gallery. It just clears them out when I save it.
That is strange. I just tested out both plugins together on my website and they seemed to work.
If you want, you can create a temporary account for me on your test site and I can have a look. You can mail password and account name to –
http://hubpages.com/email/user/shibashake
I sent you a login to my site. Thanks so much!
Hmmm, for some reason you had a really old version of the plugin that was not compatible with WP 3.0. I just installed the most recent version and it all seems to be working now.
You just need to enter the category ids you want to show using Lightbox in the Lightbox Settings page.
Now my lightbox doesn’t work. When I go to my Portfolio page and click on the images, it just shows them in a new window, not in a popup lightbox.
Ok, I entered all the category ids and the images are showing up in a lightbox now, but I still don’t know how to get an image into two categories. ex: South of France Sunflower Crip image into Landscape and Italy categories. Can you set up an example for me to follow?
I just checked, and looks like you figured it out. Good job!
To include the image into the Italy gallery just tag both the image and the Gallery with the italy tag. You can also add tags to images in bulk from the Media screen.
Thanks, tagging it gets it in my gallery, but how do I get that gallery to show up on my Italy page? Only images attached to Italy are actually showing up on my Italy page (not the ones’s in the Italy gallery) and I can’t attach an image to more than one page. Thanks for all your help!
That would depend on how you want to organize your galleries. What do you want to show up on the Italy page and what do you want to show up on the Italy gallery? I.e. How is the Italy page different from the Italy gallery?
If there are a set of images you want to appear on a single page then it is best to collect them all together in 1 object – either in the page or the gallery and not split them up.
When I try to attach an image when I’m in the gallery, it gives me this javascript error: Webpage error details
…
Hmmm, do you mean you tried loading in a new image into the gallery by clicking on Add New? I just tried that and didn’t have any problems. I also tried attaching in the Media screen.
I want the same images I am adding to the Italy gallery to show up on the Italy page. I am using this code on a Post called Italy to display a lightbox gallery, but it only shows the images in my Library that I have attached to this category, not the images in the Italy gallery:
[gallery columns="5" itemtag="div" icontag="span" captiontag="p"]
I think I may need to attach the images in the Italy gallery to these posts, but I get a javascript error when I try to do so:
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; GTB6.5; User-agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1;) ; .NET CLR 1.1.4322; .NET CLR 3.0.04506.30; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729)
Timestamp: Thu, 23 Sep 2010 13:54:39 UTC
Message: ‘findPosts’ is undefined
Line: 712
Char: 1
Code: 0
URI: …
Ah, ok. You need to do –
[gallery id="483" columns="5" itemtag="div" icontag="span" captiontag="p"]
where id = id number of the gallery you want to show.
Yeah! I’m so happy. That works perfectly!!!
Yay! Very beautiful photos you have btw.
No, I mean when I am in the Italy gallery, it shows my images at the bottom of the page and has an Attach link beside them. When I click on this I get the error.
Yeah the Attach link is misleading and I should remove it. It doesn’t work within the gallery because if the image appears in the gallery it means it is already ‘attached’ to the gallery.
Instead of flat tags for media is it possible to have the standard hierarchical categories applied instead?
Yeah you can definitely add categories to the plugin. If you are comfortable with PHP, you can search for ‘post_tag’ in the plugin files. Those should be the areas dealing with regular tags. From there, you can add in similar code to deal with categories.
Thank you (!) for this plugin. I’m having a slightly different issue and hoping it’s operator error.
Uploaded a number of images, assigning one of two tags to each (i.e. “ImageTagOne” or “ImageTagTwo”).
I created a couple of galleries (“GalleryOne”, “GalleryTwo”) [Media >> Add Gallery] and assigned ImageTagOne to GalleryOne and ImageTagTwo to GalleryTwo.
When I go to the gallery permlink, I see the expected subset of images. So far, so good.
Next I edited a page, adding the gallery element with the ID attribute set [gallery id="GalleryOne"]. Instead of seeing only the images with the “ImageTagOne”, I see all images in the Media Library.
Is that the expected behaviour?
Again, thanks a ton for the plugin.
Hmmm, that is strange. When you set the id – are you using the gallery id number or the gallery name(slug)? The gallery shortcode requires the number id, e.g.
The id is shown as one of the fields in the “Manage Gallery” page.
If you are already using the id number, then please let me know what gallery plugin you are using to display the results and I will test it out on my environment.
Hello Francesco,
You can include them by creating a gallery (Media >> Add Gallery). Then include the tags in the gallery. Once you hit “Update Gallery” the proper images should appear.
Then you can just render the gallery with –
[gallery id="gallery_id"]
Another alternative is to check out the Shiba Gallery Plugin, which supports
[gallery tag="test1,test2,test3"]
I tagged images with your plugin, but I cannot figure how to include them.
[gallery tag="tagname"] doesn’t work and I haven’t found any basic instruction in your website.
Regards,
Francesco-