The Shiba Widgets plugin allows you to assign different widgets to different posts, pages, categories, or tags. You can create different widget sets using the standard WordPress widget interface, and then assign these widget sets from a drop-down menu in your edit post, page, category or tag screens.
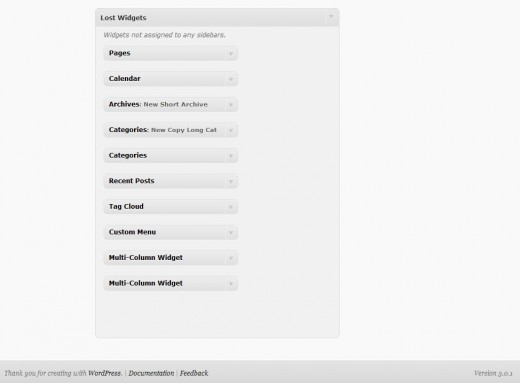
To retrieve your lost widgets, go into Widget Set >> Options and check the Show Lost Widgets box. When you edit widget sets, all unassigned widgets will show up at the bottom of the interface.
[Most recent Shiba Widget updates]
December 26th 2015 – Update 2.2.3
- Fixed duplicate function issue in widgets.php.
- Updated Recent Comments and Recent Posts widget thumbnail functions for WP 4.4.
- Tested on WordPress 4.4.
September 2015 – Update 2.2.1
- Replaced WP_Widget with __construct function.
- Fixed Shiba Author widget.
- Updated for WordPress 4.3.
[Page header and footer images from Web Widget Girl WordPress Theme]
Key Features of the Shiba Widgets Plugin
- Lets you assign different widget sets to posts, pages, categories, and tags.
- Mobile responsive widget sets. Assign widget sets to different devices depending on screen width. In this way, we can easily customize our sidebars for phones, tablets, and desktops.
- The Multi Column Widget allows you to turn regular sidebars into multi-column sidebars.
- You can style your widgets by adding your own CSS classes.
- Render widgets within a post using shortcodes. Here is a list of standard widget classes and their input attributes.
- We can copy widget sets and quickly tweak them to suit the needs of particular posts or pages.
- Standard WordPress core interfaces, and objects are used in this plugin to facilitate ease of use.
- Widget sets are saved as custom post type objects, thus they can be transferred from blog to blog using the standard WordPress import/export tools. However, individual widget settings (such as the text in your Text widget) are stored by WordPress core as options. As of WordPress 3.0, these DO NOT get transferred using the standard import/export tools.
For example, this page uses a 3-column header widget at the top, and a 2-column widget after the post content.
Here is another example widget page which uses the Thematic Test widget set together with the Thematic theme. It has a multi-column header area, and a double column sidebar.
In contrast, my blog frontpage and my regular blog pages use their own widget configurations.
Create and Assign a Widget Set
To create a widget set, go into Widget Set >> Add New.

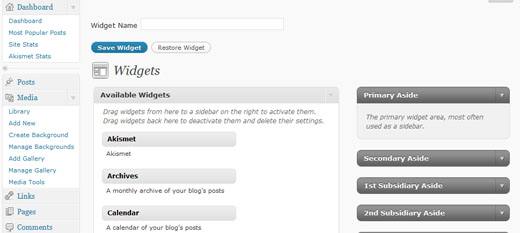
The interface used for creating widget sets is identical to the standard WordPress Widgets menu. The only difference is the text input box at the top that allows you to set the name of your widget. Once you are done assigning your widget instances, remember to hit the Publish or Update button to the right of the title box. This will save your widget set, and now it will be listed in the Widget Set menu.

Note – The plugin will create a Default widget set upon activation (if one does not already exist). This Default widget set will be used for all blog pages that do not have explicit widget sets assigned to them. The standard WordPress Appearance >> Widgets menu is no longer used to assign widgets.
If you want the change the widgets of your regular pages, then edit and update the Default widget set.
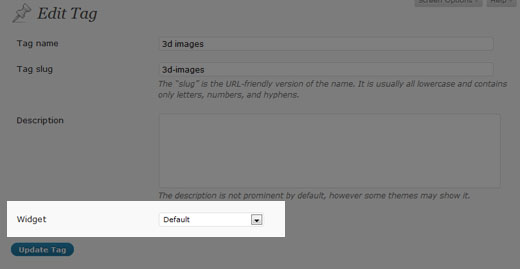
Once you are done creating your widgets, you can easily assign them to posts, pages, categories, or tags through a new drop-down menu in the Edit screen.

You can also hook into the plugin and specify your own widget set conditions by using the pre_shiba_get_widget filter.
add_filter('pre_shiba_get_widget', 'gallery_get_widget', 10, 2);
function gallery_get_widget($widget, $post) {
if ($post->post_type == 'gallery')
return 1234; // Return relevant widget set id
else
return 0;
}
Multi-Column Widget

The Shiba Widgets Plugin also includes a new Multi-Column Widget. This widget allows you to turn standard widget areas (or sidebars) into multi-column widget areas.
For example, this page uses the Multi-Column Widget to convert the Header and After Post areas into a 3 column and 2 column layout respectively.
To do this, simply drag and drop the Multi-Column Widget into the target widget area (sidebar) on the right of the Edit Widget Set screen.
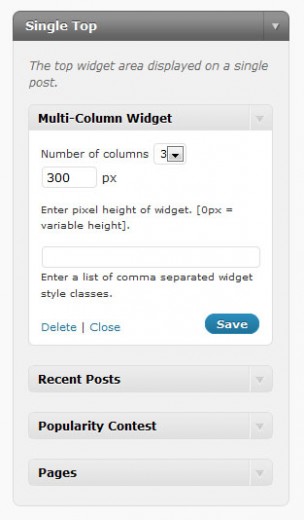
Then, continue to add the other widgets that you want to appear in the area. Once you are done, you may set additional properties on the Multi-Column Widget to further define your layout.
In particular, you may set –
- Number of columns – This will divide up a widget area into 2-4 columns. The default is 2.
- Number of widgets – This specifies the number of widgets to include in our multi-column layout.
- Height – This sets the height of the widget area (in pixels). Any overflow is hidden. If you set the height to blank or 0, the area will have variable height.
For example I have set the top widget area on this page to have 3 columns, and a height of 300 pixels.
If you want to create your own multi-column widget areas, here is a tutorial on how to do it.
Multi-column WordPress widget area.
We can make our multi-column widgets mobile responsive by adding something like this –
@media only screen and (max-width: 600px) {
.multi-column-div .widget {
width:100% !important;
}
}
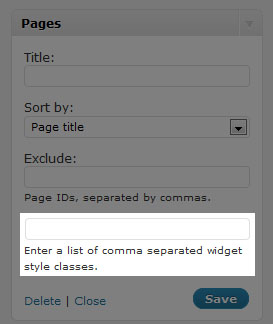
Add Widget Styles

Finally, the Shiba Widgets Plugin also allows you to easily add your own widget classes. This was a great suggestion made by Andre.
All widgets now have a new input box at the bottom where you can add your own widget classes. Simply list all the classes you want as a comma separated list. For example –
test1,test2,test3
Shiba Widgets Shortcode
As of version 2.0, we can now render widgets within our posts using shortcodes. For example –
[shiba-widget class="WP_Widget_Archives" title="My Yearly Archive" count="1" type="yearly" limit="5"]
More widget shortcode examples are shown here.
My Yearly ArchiveAdd Custom Post Types and Custom Taxonomies
We can add shiba widgets support to our own custom post types and taxonomies by using the shiba_widgets_post_types and shiba_widgets_taxonomies filters.
add_filter('shiba_widgets_taxonomies', 'my_shiba_widgets_taxonomies');
function my_shiba_widgets_taxonomies($taxonomies) {
return array_merge($taxonomies, array('mytaxonomy'));
}
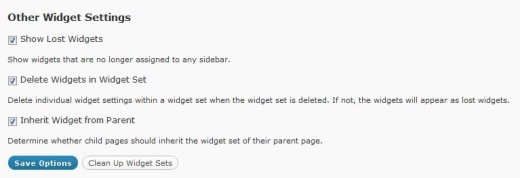
Other Widget Settings

1. Show Lost Widgets
Show Lost Widgets is very useful when you accidentally delete widget sets. When you delete a widget set, the individual widgets within it are not automatically deleted (unless specified in the Delete Widgets option below).
However, they are now lost because they are no longer attached to a widget set. You may retrieve your lost widgets by checking this option.
If this option is checked, then lost widgets will be shown in your Edit Widget Set screen (at the very bottom). You may then reassign or delete those lost widgets.

2. Delete Widgets in Widget Set
This option tells the plugin to delete all the individual widgets within a widget set whenever the widget set is permanently deleted.
For safety, it is best to leave this option turned off so that you may retrieve your individual widgets even if you accidentally delete your widget set.
3. Inherit Widget from Parent
Allows you to specify whether you want a child page to inherit the widget set of its parent page.
A Note About Specialized Widgets
The Shiba Widgets plugin uses the same widget editing interface as the native WordPress system. However, there are some key differences –
- Widget editing now occurs in the post.php page because widget sets are custom post types. In the WordPress native system widget editing occurs in the widget.php page. Some specialized widgets may assume that editing still occurs in the widget.php page, and as a result not load properly under Shiba Widgets. An example is the Image Widget.
- The multi-column and style objects may not work with specialized widgets that do not extend from the WP_Widget class. This is because both objects hook into specific functions that get called in the WP_Widget class. However, widgets that are created from scratch may not call those hooks.In particular, the style object does not work with Akismet. The multi-column object will not work when Akismet, or other specialized widgets are placed as the last widget. If you do not place these widgets at the end, then it will function properly.
Shiba Widgets Plugin Updates
Shiba Widgets 2.2
April 30th 2015
- Properly deal with deactivated widgets in the Edit Widget Set screen.
- Fixed Inactive Widgets area in the Edit Widget Set screen so that it works as before.
- Updated for WordPress 4.2.
Shiba Widgets 2.1.4
Jan 12th 2015
- Updated widget.php and shiba-widgets.js to reflect changes in widget edit core files. This is necessary for the Edit Widget Set screen.
- Tested on WordPress 4.1.
Shiba Widgets 2.1.2
April 25th 2014
- Updated some of the Shiba Social Widget buttons.
- Tested on WordPress 4.0.
Shiba Widgets 2.1
April 25th 2014
- Enable multiple widget sets to be edited simultaneously.
- Use functions for determining plugin directory and url instead of constants.
- Added a later priority to the widget building hook so that it works with Jetpack.
- Turned off widget customizer in theme previewer. Since the very purpose of Shiba Widgets is to enable multiple different widget configurations, it does not make much sense (and can be confusing) to do widget customization within the theme previewer. However, I am thinking about using the theme previewer interface to edit widget sets. If you have suggestions about this, please let me know.
- Tested on WordPress 3.9.
Shiba Widgets 2.0.1
IMPORTANT: wp_get_current_user error with WordPress 3.7
Shiba Widgets 2.0 caused a wp_get_current_user error after installing WordPress 3.7. If you have the Shiba Widgets plugin installed, please update to version 2.0.1 before updating to WordPress 3.7.
If you have already updated to WordPress 3.7 and cannot get into your admin panel because of this error, then the easiest thing to do is to delete the Shiba Widgets plugin directly from your server.
Shiba Widgets 2.0
Aug 17th, 2013
- Tested on WordPress 3.6.
- Render widgets within a post using shortcodes.
- Added support for custom taxonomies.
- Updated Widget Options screen. Now uses metaboxes.
- Added pinterest button for Shiba Social Widget.
Shiba Widgets 1.9
December 17th, 2012
- Updated for WordPress 3.5.
- We can now assign widget sets based on device screen width (using cookies). We can turn this functionality on or off in the Widget Set >> Options screen.
Shiba Widgets 1.8
September 5th, 2012
- Updated for WordPress 3.4.
- Multi column widget has been expanded. It can now be placed anywhere in a sidebar. We can specify the number of widgets to include, and even have multiple different multi column widgets in the same sidebar.
- Expanded propagate widget options capability.
- Quick edit for assigning widget sets is enabled for custom post type objects.
- Themes associated with widget sets are now reflected in 3.4.
- Turned off autosave in the Edit Widget Set screen.
- Added is_home option.
Shiba Widgets 1.5
June 28th, 2011
- Thumbnail image option added to WP Page Widget, WP Recent Posts Widget, WP Recent Comments Widget, and Popularity Contest Widget.
- New widgets added:
- Shiba Tag Cloud – Show all tags or only article tags. Choose from a set of cool tag styles.
- Shiba Social – Add Facebook Like, Twitter, and Google+1 buttons.
- Shiba Author – Show author description and author link.
- Expanded existing WordPress widgets with new display options.
- WP Recent Comments Widget – Comments are now grouped by post. Can also filter out blog author comments and set maximum comment length. Supports thumbnail images.
- WP Archives Widget – Set what type of archives to display including a new Monthly & Yearly archive type. Set post count and number of archive links shown.
- Easily add Shiba Widgets to new custom post types by adding ‘shiba-widgets’ to the supports attribute of the register_post_type function. Many thanks to Greg Bellucci for adding this.
- Assign different themes to different widget sets and easily edit widget sets according to their associated themes.
- Change wordpress themes on a page by page basis based on their assigned widget sets.
- Include or exclude any of these new features through the Widget Set >> Options screen.
Shiba Widgets 1.4
March 7th, 2011
- Updated for WordPress 3.1. Tested on WordPress 3.0 and 3.1.
- Widget sets can now be assigned through Quick Edit and Bulk Edit.
- Only published widget sets will be applied. If a widget set gets unpublished, put in the trash, or deleted, then all posts or pages assigned to it will use the Default widget set.
Shiba Widgets Patch 1.3.1
September 4th, 2010
- Fixed the disappearing widgets bug identified by Axel. Many thanks for Axel for letting me test the plugin on his test site.
- When you add a widget, there is a rotating wheel indicating that the widget is being created and saved. Only save your widget set after the rotating wheel has disappeared.
Shiba Widgets 1.3
August 24th, 2010
- Widget sets are now represented as custom post types. This provides a cleaner back-end and enhances usability. However, this new release requires WordPress 3.0 and above.
- Expanded plugin to work on WordPress multisite and network activation.
- The Default widget set now tries to preserve your previous widget sidebar settings.
- Added ability to assign widget sets to archive pages. Thanks to James for this great suggestion.
- Fixed Text Widget propagate bug. Thanks to Sheryl for reporting this.
Shiba Widgets Patch 1.2.2
- Fixed some bugs with the add_styles function.
Shiba Widgets Patch 1.2.1
- Fixed converting old widget style data. Old widget style information from 1.0 should now automatically transfer to new releases.
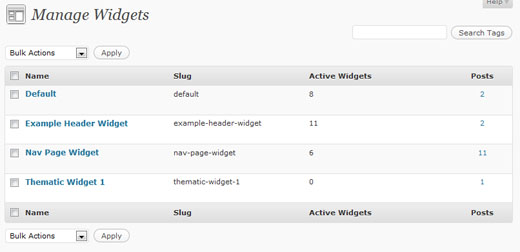
- Fixed Manage Widgets screen for WordPress 3.0.
- Fixed PHP notices.
Shiba Widgets 1.1
- Updated for WordPress 3.0. Plugin will now work on 2.9 and 3.0. However, multi-site support has not yet been added.
- Copy widget sets.
- Assign widget sets for front-page, search, file not found (404), all posts, all pages, etc.
- Retrieve and delete lost widgets.
- Tag and Category widget information is now stored in a metadata table. It no longer shows up in the description section.
- Propagate text widget changes.
- The Multi-Column Widget and Style Widget now use standard WordPress core options to store their results.
Thanks to Rob for making some of the great feature suggestions that went into this release.






I am also having an issue with the widget areas; they go blank when the SCW is activated. I have tried running it on a fresh install with the 20-10 theme, and have the “blank out” problem.
I think it may be the patch that is causing this error, at least for new installs. Could you send me the non-patched 1.1 to test?
Thank you! This is a game-changing widget…. you are a rock star. Also, your dogs are great. I have two myself.
Hello Keith,
The issue of blank widgets with Margaret has been resolved. It was an issue with running the plugin on a local (non-online) installation.
SCW? I am a bit brain-dead when it comes to acronyms 🙂
Hmmm it could be an issue with the Multi-Column widget? The MCW has to be the first widget, and then the other widgets you want to appear in the multi column area has to be below it. Also, it is best if the last widget is a standard widget. Certain specialized plugin widgets may not apply standard WP widget hooks that the MCW relies on. But this is only important for the last widget in the area.
If it is a problem with the MCW, please let me know which widgets you placed in the MCW area, or even better yet, send me a screenshot of the widget edit screen. I can try to duplicate the issue on my installation and debug it that way.
Hmmm, the only patch I did was to fix a change that was introduced into RC3 right before release. The widget sets were not rendering in the Manage Widgets screen. It is likely not related to what you are describing, but I can send you the non-patched version if you would like.
I put the site into debug mode, and this is what I discovered:
Warning: Parameter 1 to Shiba_Widget_Style::add_styles() expected to be a reference, value given in /#########/#########/public_html/wp-includes/plugin.php on line 166
Warning: call_user_func_array() expects parameter 2 to be array, null given in /#########/#########/public_html/wp-
includes/widgets.php on line 8911
I only get these errors when I do the following: activate Custom Widgets Plugin; create a new widget group; and add a widget to the new group.
I get these errors even when I use the 20-10 theme.
Hi Keith,
I am having trouble duplicating the error.
What widget did you add to the widget set? Do you get these errors if you add a standard WP widget, e.g. Text or Archive Widget?
It could also be a plugin conflict. What other plugins are you using?
I have all other plugins de-activated, and I am using a standard WP widget –META Widget– in the testing.
If you want I can debug it at your test site. It is probably the best option at this point – but I would need a temporary account with admin privileges.
You can email me at –
http://hubpages.com/email/user/shibashake
Hi,
did you find any solution to this problem?
please reply it here if you do. I have the same problem too:
Warning: Parameter 1 to Shiba_Widget_Style::add_styles() expected to be a reference, value given in /home/depofran/public_html/wp-includes/plugin.php on line 166
Warning: call_user_func_array() expects parameter 2 to be array, null given in /home/depofran/public_html/wp-includes/widgets.php on line 883
Your widget looks really useful, but I can’t try it yet.
Thank you!
I want to use this plugin so badly! But no matter what I do, when I assign a widget set to a page, the area for that widget set goes completely blank. I even downloaded a completely fresh version of wordpress 3.0 and made no changes to it whatsoever, just created a widget set containing a couple of standard widgets in the sitebar (meta and categories) and assigned it to the ‘about’ page. The sidebar went completely blank.
This is killing me because I have been looking all over for something like this. I totally agree this functionality is the ‘missing piece’ of WordPress.
If you have any ideas of how I could trouble-shoot this I would be really grateful. I am new to WordPress so don’t know much about what steps to take.
I meant to say ….created a widget set containing a couple of standard widgets in the sidebar (not sitebar)
Hmmm, here are some things to try –
Edit the default widget, and add in a simple archive widget or text widget.
Let me know what kind of results you get from the above and we can try to figure this out together.
Thank you for getting back with me!
Per your instructions I have taken the following steps:
Did a fresh install of WP3.0.
Did not change theme (using twenty ten)
Both the home (posts) page and the about page displayed the following in the sidebar:
Recent Posts
Recent Comments
Archives
Categories
Meta
Then I installed and activated the plugin and then refreshed the page. After installing the plugin the sidebar only displayed the following (on both posts and page):
Archives
Meta
I went to Widgets–Manage Widgets. I clicked on the default widget.
I clicked Edit and opened each of the widget areas and there were no widgets assigned in any of the areas.
I added one text widget named ‘TEST’ with html value of ‘TEST’ to the ‘primary widget area’ of the default widget and clicked ‘Save widget set’ At this point the sidebar on both the posts and page went blank. I did not continue on to the next steps.
I really appreciate your help!
Margaret
Margaret
Hey Shibashake,
Please ignore my last question. I should have been a little more diligent in reading this page and its reference to editing the Default widget set. I figured it out.
This is one of the most useful plugins I’ve seen. Great job!
Thanks Russ. Please let me know if you run into more issues.
Is this plugin supposed to render any sidebars you currently have assigned useless? I’m using the Multiple Category Selection Widget (which I really need) but when I activate this plugin in it kills the MCSW widget. Is there a way I can keep the MCSW widget AND use the Shiba Widget?
If this isn’t the place to post support questions would you kindly let me know where to do that?
Thanks!
Thank you, thank you, thank you.
You’ve saved me so much time trawling through the WP depository trying to find such a widget.
Karl
ShibaShake, GREAT plugin. This kind of intuitive modular flexibility should be in WordPress core, I encourage you to pursue that! great job.
I have been testing for an upcoming project and I found a few items I’d like to share…(FYI: I am using thematic theme)
I don’t know if this is an actual bug, maybe…
* When Adding widget sets to categories & tags…
– it adds “[SHIBA WIDGET: ***widget name*** ]” to the description field. This is Bad–users may see this cryptic text.
– if you remove that text and save, then it deactivates the widget set for that category/tag.
– However, if you comment out the text it works OK
Feature change/request/improvement…
Child pages use same widget sets as its parent page?
– Even though “default” widget set is selected, it still shows same widget as its parent
– I think this should be an option in plugin setup, like this…
When a widget is applied to a parent page (radio buttons)
[ ] Automatically apply the same widget to all of the parent’s child pages
[ ] Leave child pages alone. Do not apply the same widget to all of the parent’s child pages
— AND / OR —
On editor for posts/pages in the choose widget dropdown, add a choice for “same as parent page”
Thanks again!
Rob
Thanks for the great suggestions Rob. I am currently working on the next update and will definitely include them.
Btw. I had a really good time reading through Koko’s articles. She really reminds me of Kai (a most awesome dog that one of my neighbors rescued from the streets) –
http://shibashake.com/dog/files/2010/02/IMG_0996.jpg
Dannette has a great blog and I have been reading through many of her other articles.
Great update and new features! Glad I could contribute in a tiny way. I’m looking forward to using the new features!
Maybe you should launch a mini site just about your plugins and commercialize it(?) This plugin could really take off! With so many businesses moving towards using WP for CMS and your plugin adding Joomla/Drupal like modular flexibility, it solves SO many WP issues.
At least a dedicated site would help it being accepted to the WP repository where you would surely get a lot more exposure.
Glad you enjoyed Koka and Dannette’s articles.
Cheers
Hey Shiba-
Just wanted to let you know that I highlighted this plugin with a screencast at my site.
Thanks again,
~k~
Great tutorial Kyle. I have linked to it above.