The Shiba Gallery Plugin allows you to display a variety of javascript galleries within your WordPress blog. All you need to do is specify the type of gallery you want in your regular WordPress gallery shortcode.
The Shiba Gallery is very flexible and can render post, page, and gallery objects, in addition to image attachments. This article describes some of the cool things that you can achieve with the Shiba Gallery.
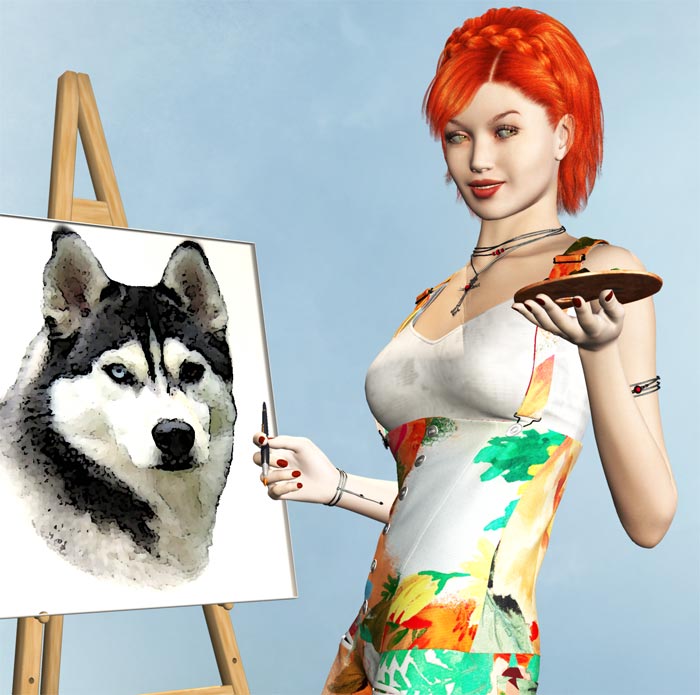
Shiba and Siberian rendered using TinySlideshow2.
[gallery id="10" type="tiny2" size="large" frame="white" tsize="none" autoplay="1"]
December 25th, 2015 – Shiba Gallery 4.4.5
- Fixed lightbox to work with duplicate thumbnail images.
- Tested for WP 4.4.
This is a very big update, so definitely test first before deploying.
Javascript Galleries Supported
Currently, the Shiba WordPress Gallery Plugin includes the following gorgeous Javascript libraries –
TinySlideshow by Michael Leigeber.
Example TinySlideshow Gallery
Tiny Slideshow is a very slick looking inline gallery that allows users to scroll through the images, or enjoy them in an automatic slideshow mode.
[gallery id=10 type="tiny" caption="title" size="(600, 400)" crop="1" responsive="aspect"]
NoobSlide from EfectoRelativo.net
Example NoobSlide Galleria Gallery
There is one word to describe the NoobSlide Gallery – Awesome!
If I had two words, I would say Simply Awesome!
With NoobSlide you can easily combine together various gallery type components to create a range of compelling gallery styles.
For example, to the right I have created a NoobSlide version of Galleria. At the bottom I have created a NoobSlide version of SlideViewer.
[gallery id=10 type="noobslide_galleria"]
[gallery id=10 type="noobslide_slideviewer" responsive="aspect"]
Example NoobSlide SlideViewer Gallery
Lightbox by Lokesh Dhakar.
Original lightbox gallery. It uses jquery and sizes properly based on browser window.
[gallery id=8162 type=lightbox size="thumbnail" caption="none"]
Slimbox by Christophe Beyls.
Slimbox is an efficient version of Lightbox that is solely based on jQuery. Slimbox will now be used in place of Lytebox.
[gallery id=8162 type=slimbox size="thumbnail" caption="none"]
Lytebox by Markus F. Hay.
Lytebox is not as efficient as Slimbox but it will resize images that are larger than the browser screen.
[gallery id=8162 type=lytebox size="(120,120)" caption="none"]
Popeye 2.0 Gallery by Christoph Schüßler.
Example Popeye Gallery.
Popeye is an awesome inline gallery that allows you to expand images in-place. It also has some very well styled frames which we have also included in the Shiba Gallery Plugin.
[gallery id=10 type=popeye]
Galleria by Aino.
Example Galleria View.
Galleria is a very professional looking image gallery. It is also fast, simple, and easy to use. The classic version shown here is very similar to Tiny Slideshow in terms of functionality. However, there are a variety of other themes that can be bought at the Galleria site that offers many alternative functions and views.
[gallery id=10 type="galleria"]
Navigation List by ShibaShake
A simple list of posts or pages including their thumbnails, associated links, and a short summary. A good way to create a navigation page or navigation widget.
[gallery type="navlist" recent="1" numberposts="5" caption="description" ]
Example Navigation List.
WordPress Native Gallery
The WordPress native gallery is also supported. Just specify the type as native.
[gallery id=10 type=native size="thumbnail" responsive="aspect"]
Example WordPress Native Gallery.
Expanded WordPress Native Gallery
The previous expanded WordPress Native Gallery has been replaced with the NoobSlide NativeX gallery. It contains thumbnails just as before, but also has a nice preview image and description panel. This gallery is most useful when displaying post, page, or gallery objects.
Just specify the type as noobslide_nativex.
[gallery id=1688 type="noobslide_nativex" size="medium"]
Example NoobSlide NativeX Gallery.
Custom Image Size
You can specify the image size that you want using the standard WordPress gallery shortcode tags – full, large, medium, thumbnail. These sizes are set under Settings >> Media.
Alternatively, you can also specify your own custom size.
[gallery id="1969" type="galleria" size="(300,225)"]
 Siberian Husky smile.
Siberian Husky smile.  Big Husky and Little Husky.
Big Husky and Little Husky.  Shiba Inu and his shoe pillow.
Shiba Inu and his shoe pillow.  Dog handshake.
Dog handshake.  Shiba Inu and duck toy.
Shiba Inu and duck toy.  Shiba and Husky playing in the grass.
Shiba and Husky playing in the grass.  Husky puppy on the green, green, grass of home.
Husky puppy on the green, green, grass of home.  Shiba Inu singing for his supper.
Shiba Inu singing for his supper.  Husky puppy playing with a stick.
Husky puppy playing with a stick.  Shiba Inu smile.
Shiba Inu smile.Shiba and Siberian rendered using Galleria.
 Siberian Husky smile.
Siberian Husky smile.  Big Husky and Little Husky.
Big Husky and Little Husky.  Shiba Inu and his shoe pillow.
Shiba Inu and his shoe pillow.  Dog handshake.
Dog handshake.  Shiba Inu and duck toy.
Shiba Inu and duck toy.  Shiba and Husky playing in the grass.
Shiba and Husky playing in the grass.  Husky puppy on the green, green, grass of home.
Husky puppy on the green, green, grass of home.  Shiba Inu singing for his supper.
Shiba Inu singing for his supper.  Husky puppy playing with a stick.
Husky puppy playing with a stick.  Shiba Inu smile.
Shiba Inu smile.Shiba and Siberian rendered using Galleria.
Shiba Gallery Plugin Expanded Short-Codes
- category – List of comma separated category ids to include in the gallery.
[gallery category="109" type="nativex"]
[gallery tag="tag-a,tag-b,tag-c"]
[gallery tag_and="tag-a,tag-b,tag-c"]
[gallery recent="1"]
[gallery category="10" numberposts="15"]
[gallery category="10" numberposts="5" page="2"]
[gallery category="109" type="nativex" numberposts="15" post_type="post"]
[gallery category="109" responsive="aspect" type="tiny"]
[gallery category="109" tsize="(54,54)" type="tiny"]
[gallery category="10" frame="green"]
[gallery category="10" link="none"]
[gallery category="10" caption="description"]
[gallery category="109" cpos="bottom"]
[gallery category="109" clen="500"]
[gallery category="109" crop="1"]
[gallery category="109" active="1"]
[gallery category="109" autoplay="1"]
Note –
Only one of include, category, tag, recent, or id will be used. Include will be checked first, followed by category, followed by tag, and then recent. If none of these are set, id will be used.
Shiba Gallery Default Options
You can specify a default gallery type by going to Media >> Shiba Gallery.

From this screen you may also set the default thumbnail picture, default frame, and default captions. There is also a check box in the Default Frame section that specifies whether this default frame should also be applied to images in your blog.
The default gallery image will be used for posts and galleries that have no thumbnails assigned to them. If you do not have a default image, the plugin will just display an empty black image.
Show Shiba Galleries in Your Widget Areas
To show shiba galleries in your widget areas, simply enable gallery shortcodes for text widgets.
// Add to the init function of your functions.php file
add_filter('widget_text', 'do_shortcode');
Call Shiba Gallery Directly from PHP
If we want to call Shiba Gallery directly from PHP rather than use the WordPress gallery shortcode, we may do the following –
global $shiba_gallery;
echo $shiba_gallery->parse_gallery_shortcode("", array('id' => "10"));
Shiba Gallery Plugin Updates
Shiba Gallery 4.4
May 3rd, 2014
- Updated plugin paths.
- Added clen as a gallery shortcode attribute for controlling caption length on a gallery by gallery basis.
- Fixed a bunch of gallery CSS styles.
- Remove device check for slimbox javascript.
- Noobslide now using mootools 1.4.5.
- Updated for WordPress 3.9.
- Tested on Chrome, Safari, IE 11.
Shiba Gallery 4.3.3
Sept 23rd, 2013
- Added lightbox 2 gallery by Lokesh Dhakar.
- Fixed sizing bug that occurs when server responsive option is turned off. Thanks to Susan for reporting this.
- Assign better option default values based on gallery type.
Shiba Gallery 4.3
Sept 18th, 2013
- Shiba Gallery is now both client and server responsive. Server responsiveness allows the server to send the right sized images based on device width. Client responsiveness allows image size to change based on browser width.
[More on mobile responsive galleries and images] - Gallery images and links can now be tied to slimbox or lytebox.
- Added new gallery shortcode attributes – crop, active, and cpos.
- Create a slimbox gallery based on captioned images within a post.
- Updated Shiba Gallery settings page.
- Updated for WordPress 3.6.
- Cleaned up styles and fixed a bunch of bugs.
Shiba Gallery 4.0
Jan 12th, 2013
- Galleries and captioned images are now mobile responsive! The plugin uses device width to determine gallery and image sizes.
To turn on the mobile responsive feature, go to Media >> Shiba Gallery, scroll down to the bottom, and click on the “Enable responsive galleries and images” checkbox.
[More on mobile responsive galleries and images and what is used in this plugin]
- Updated for WordPress 3.5.
- Updated Tinyslideshow to version 2. The old version is still available by using type=”tiny1″
- Fixed noobslide fast clicks causing thumbnails and images to get out of sync.
- Collect galleria styles into the main css file.
- Options page is now encapsulated in a class wrapper and also uses the 3.5 new media manager.
- Removed Pslides. There are customization limitations, and the plugin already contains several thumbnail galleries including tiny1, tiny2, galleria, and noobslide.
- A whole bunch of other fixes.
Shiba Gallery 3.7.2
Aug 7th, 2012
- Updated for WordPress 3.4. Fixed default image pop-up menu.
- Updated Shiba Gallery options page with more standardized permissions check.
Shiba Gallery 3.7
May 7th, 2012
- Control thumbnail size. Specify thumbnail size using the tsize parameter. Works with Tiny Slideshow, Picture Slides, and Noobslide.
- Galleria. A new version of Galleria has been added back to the plugin.
- Navigation List. Useful for displaying a set of related posts or pages together with thumbnails, links, and article summaries.
- Default value filter. Hook into the shiba_gallery_defaults filter to alter gallery default values.
- IE8 and IE7 compability. Fixed several IE8 and IE7 compatibility issues. All galleries should now work on these browsers.
Shiba Gallery 3.5
February 15th, 2011
- Gallery links. You now have the option to set your gallery links to file, attachment, or none.
- Expanded WordPress captions. The standard WordPress caption shortcode has been expanded to deal with images and galleries.
- Lytebox. The Lytebox gallery has been added back to the plugin because it resizes large images according to the browser screen whereas Slimbox does not.
- Apostrophe in Titles. Galleries should function properly even if images have the apostrophe symbol in their titles.
Shiba Gallery 3.3
December 2nd, 2010
This is a big release with many new features.
- Gallery frames. You may now assign a variety of styled frames to your WordPress galleries and images.
- Gallery captions. You may now turn gallery captions on and off, as well as show image titles and descriptions.
- Gallery paging. The page attribute is now supported in the gallery shortcode. You may easily enable gallery paging by setting numberposts and page in your gallery shortcode.
- Gallery default options. There is now a gallery options page under Media >> Shiba Gallery. This screen allows you to set default frames, gallery types, captions, and thumbnail.
- New galleries. Some exciting new galleries have been added including Popeye 2.0, Picture Slides, and Slimbox.
- Gallery javascripts are now loaded at the end of the page and only as needed. If no galleries are used, then no gallery javascripts will be loaded. This will help improve page efficiency.
Shiba Gallery Plugin 3.1
April 6th, 2010
- Plugin has been modularized and all functions are encapsulated within wrapper classes.
- I have also integrated Shiba Gallery with the awesome YARPP plugin for showing related articles. By simply using the related tag in your gallery shortcode you may view YARPP results using any of the javascript galleries within the Shiba plugin.
Shiba Gallery Plugin 3.0
- The Shiba Gallery Plugin has been significantly enhanced in this release with the inclusion of NoobSlide; one of the most versatile, compelling, and well-constructed Javascript galleries I have come across.
- With NoobSlide, I was able to construct galleries that are similar in style to the previous Galleria, SlideViewer, and NativeX gallery types. Execution of galleries are now a lot faster, smoother, efficient, and clean.
- I have replaced –
- Galleria – with noobslide_galleria.
- Slide Viewer – with noobslide_slideviewer.
- Nativex – with noobslide_nativex.
- Smooth Gallery – with TinySlideshow.
- There is no longer any need for iframes, or background-image resizing operations. This makes the plugin faster, cleaner, and more secure.
Shiba Gallery 2.7.3
February 15th, 2010
- There is a Fatal error bug in the Shiba Gallery 2.7 release. This is due to a missing function in the plugin. I have fixed it in the latest patch 2.7.3. Please download this important patch.
- Many thanks to Jacob for detecting and reporting it so quickly.
Shiba Gallery Plugin 2.7
- You can now render post, page, and gallery objects using any of the gallery types. Some new gallery short-code options have been added to facilitate this new capability.
- We also expanded the WordPress native gallery and added it as a new gallery type (type=”nativex”).
Shiba Gallery Plugin 2.5
- Added the Slide Viewer javascript gallery by Gian Carlo Mingati.
- Added the ability to specify custom sizes for galleries.
Shiba Gallery Plugin 2.0
- Galleria now works on Google Chrome. It is Schweet!
Shiba Gallery Plugin 1.0
- Detailed description of the Shiba Gallery Plugin with examples.
Future Additions
If you are particularly impressed with a Javascript gallery, please let me know and I will look into including it within the Shiba Gallery Plugin.
Please let me know if you encounter any bugs or compatibility issues. This will help me to improve the plugin and update the compatibility list above.
Thanks to all the Javascript library authors for sharing their very awesome gallery scripts with us!












































Hi, I recently downloaded your awesome plugin and I’m trying to customize some things. Now I’m trying to get the caption out of the noobmask and the shiba-outer classes.
This is the code that I want to change:
$outStr .= "\n"; // close noobslide
$outStr .= $this->generate_caption($num, $args['caption'], $size[0], $args['cpos']);
$outStr .= "\n"; // close noobmask
I’m trying to do this:
$outStr .= "\n"; // close noobslide
$outStr .= "\n"; // close noobmask
$outStr .= $this->generate_caption($num, $args['caption'], $size[0], $args['cpos']);
Somehow the caption disappears when I do it, I don’t know if I have to do something else. Thanks in advance.
My guess is that it is probably still there but may not be visible because the background is white. I would be able to make a better guess if I can look at a test page with this modification.
Hi, sorry for the late answer.
This is the code that I want to change and this is the screenshot of how I see it (SCREENSHOT):
$outStr .= "\n"; // close noobslide$outStr .= $this->generate_caption($num, $args['caption'], $size[0], $args['cpos']);
$outStr .= "\n"; // close noobmask
I’m trying to change this and this is the screenshot of how I see it after modifying it (SCREENSHOT:
$outStr .= "\n"; // close noobslide$outStr .= "\n"; // close noobmask
$outStr .= $this->generate_caption($num, $args['caption'], $size[0], $args['cpos']);
As you see, is not an overlap of the caption and the background, the caption seems to totally disappear.
Thanks again for making this awesome plugin, looks like we’re going to be best friends for a really long time.
Hmmm, looks like you may need to go into the javascript. The captions are likely injected based on a particular hierarchy, and now that the hierarchy has changed, it is probably not finding it.
Owwww, bad news for me then :S I have never done anything on Javascript… I’ll let you know if I find the solution.
Thanks.
My last option was a css solution :(… not very orthodox, but i made the caption not to interfere with the images.
.shiba-gallery .shiba-caption.cbottom {
width: 100%;
left: 0;
position: fixed;
text-align: center;
}
http://www.zeta-zeta.com/ilustraciones
can u send me the 3.9 version as im pretty stuck after tge wp update? thx
Hi, the galleries are definitely not responding as quickly as they did in the last version. I checked my mobile phone too. Please let me know if there is a way to optimize this so the galleries are as responsive as before. Thanks again for your support really appreciate it!
anne
You can try turning off client responsiveness.
1. Go into Media >> Shiba Gallery.
2. Look for “Client Responsive” in Gallery Default Settings. Pick None from the drop down menu.
3. Save.
It really shouldn’t slow down response time by much tho, especially for the lightbox type galleries. I just visited your site, and it was pretty smooth for me.
If you want though, the 4.0 zip is here-
http://shibashake.com/wordpress-theme/Download/shiba-gallery/shiba-gallery-4.0.zip
However, I can’t support older versions of the plugin.
Thank you again.
Things are working better today for whatever reason. I will resize some of the images as well.
Hi, I just updated to Shiba plugin 4.4.1 from 4.0.1 and my galleries are not working properly. The images do not open when you click on the thumbnail. http://www.annebeach.com/the-poodle-project/
Is there a fix for this or can I reinstall the previous version somewhere?
Thanks, Anne
Hello Anne,
In your gallery shortcode, just add in
active=”1″
So your shortcode will be something like this
[gallery type="lightbox" active="1"]
If you have many galleries you can set the “active” attribute to be true for all galleries by-
1. Go into Media >> Shiba Gallery
2. Scroll down to the “Active” checkbox in Gallery Default Settings
3. Check the “Active” checkbox
4. Save
Thanks for reporting this. I have fixed the plugin so that the images are always active for lightbox, lytebox, and slimbox.
Thank you so much, you are always so responsive :)) Appreciate it!
Hello,
I have been using your plugin for around four years. It allows me some unigue ways to display galleries. Recently, I installed another plugin which uses the same shortcode {gallery ] and the plugin conflicts. Is there an easy way I can to adjust your short code on my site within your plugin ? thanks so much
http://shibashake.com/wordpress-theme/shiba-gallery-4-3/comment-page-1#comment-93139
I seem to have a problem with the ‘Gallery Default Settings.’ When I set the Gallery type to “Slimbox’ it does not work. I assume I need to set the ‘link’ settings to ‘Slimbox. However when I manually set the gallery type=”slimbox”, it works. What am I doing wrong in the settings page. When I set it to ‘Galleria’, it works.
Thanks
Genesis 2.01
WordPress 3.81
Awesome plugin!
I’m trying to place the thumbnails (tiny2 version) ABOVE the slider, rather then under it. I’ve played around with shiba-tiny2.php but couldn’t get it right. Any quick workaround? It’d be HUGE help, thanks!
can help me how to set noobslide_nativex image size to 375,250? because when i set [gallery type="noobslide_nativex" size="(375,250)" ids="284,285,286,287,288"] , it display small image size, its not follow my setting.
Does using size=”large” or size=”medium” work? What is the maximum size of the images? Is there an example page?
thank you!!! this is best gallery plugin in my life!!!! exellent
Found the problem in the meantime by looking through the code: I am using a custom theme where there is no function. That is why Shiba Gallery couldn’t add the required JS files. Added the function and it now works fine.
Thx anyway 🙂