This plugin has been retired. It will no longer be supported or updated.
The Custom Background Plugin allows you to customize any WordPress theme by adding in your own background images and colors right from your WordPress Dashboard. You can create any number of backgrounds, and assign them to individual posts, post categories, or to your entire blog.
[Most recent Shiba Backgrounds updates]
Sept 9th, 2012 – Release 1.5
- Updated plugin for WordPress 3.4.
- Fixed Cheatin’uh error.
- Enable theme switching.
- Cleaned up how background data is stored.
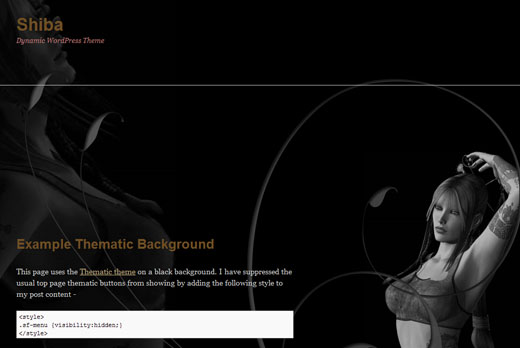
Here are some example pages with customized backgrounds. Themes used include Twenty Ten, Thematic, and Smooth. All pages were created using the Shiba Custom Background Plugin.
How to Get Shiba Backgrounds Plugin
1. Create a Custom Background
You can flexibly customize your theme by creating background objects. Background objects are similar to your WordPress galleries. They allow you to group together a set of images that you can then use as backgrounds for your theme.
Create a background object by going to Backgrounds >> Add New (Or Media >> Create Background in WordPress 2.9). Enter in a title for your background object and then click on Publish (Update Background in 2.9).
Congratulations – you have successfully created your first background object.

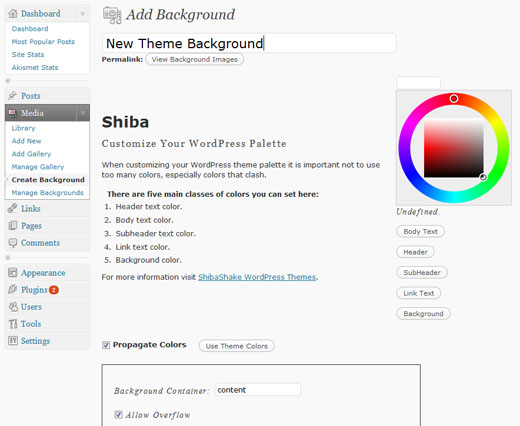
2. Assign Theme Colors
Background objects can also contain theme colors, in particular – background, text, link text, header, and sub-header colors.
The Edit Background screen gives you a color selector and a row of buttons for selecting the five different classes of colors. Click on the text class you want to select the color for, then select the color using the color-wheel.
As you select different colors, the text and background colors of the example paragraph text (to the left) will change. This gives you a rough idea of how your blog colors will look when combined together. Once you are happy with your color choices, click on the Update Background button. Your color choices will be saved, and be reflected in your assigned blog backgrounds.
The Propagate Colors checkbox will propagate the background and body text colors to all child containers within your theme.
If this box is left unchecked, the colors you just assigned will only be set for the body of your web page. As a result, they may get overridden by more specific color settings assigned by your current theme.
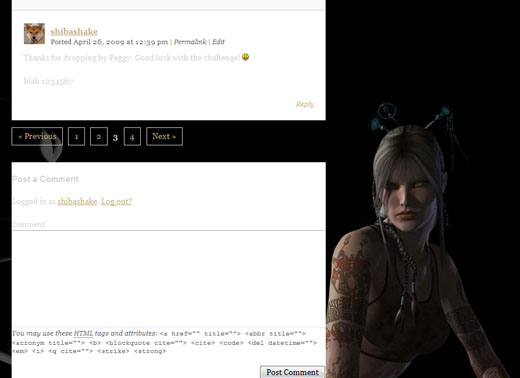
For example, the screenshot below shows the comments area for the example Thematic background with propagate colors turned off. As you can see, the comments area is now colored using the original Thematic theme colors.

The Use Theme Colors button will discard all colors associated with your background object and revert back to using your current theme colors.
In general, you either want to propagate colors, or just use your default theme colors. You may also set colors for only the components that you want. For example, you may just choose to set the background color and leave the other colors blank. In this case, the plugin will use your defined background color, and revert to original theme colors for all the other components.
Note – The plugin only sets colors for common HTML and WordPress blog tags. Some themes may use non-standardized tags, which will be left untouched by the plugin.
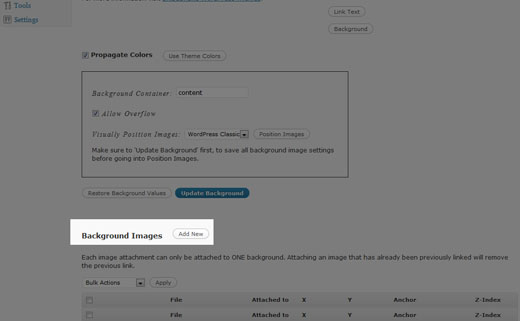
3. Load Background Images
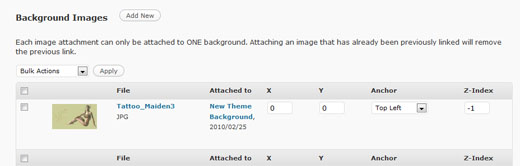
You can load images into your background object by clicking on the Add New button towards the bottom of the background edit screen.

Clicking on the Add New button will bring up a pop-up that allows you to include images either from your local computer, or from your blog Media Library.
The interface here is the same as the one used for inserting images into your blog posts. If you are loading images from your local computer, new attachment objects will be created for each image and added to your WordPress Media Library. Once you are done with the image uploads, click on the Save All Changes button and you will be returned to your Edit Background screen.
To include an image from your Media Library, click on the Media Library tab. Once you have selected an image that you want, click on the Insert into Post button. This will insert the image into your background object.
Note – An image can only be inserted into ONE background object. If you insert an already attached image to a new background object, the previous attachment will be removed. This also applies to post attachments. I.e., if you attach an image to a background object, its previous post attachment (if any) will also be replaced.
This is because an image/attachment can only be attached to ONE parent object at a time.

4. Position Background Images
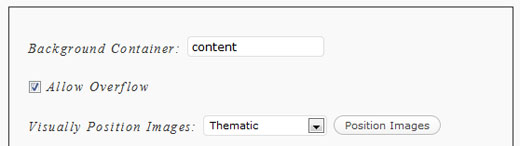
Background images are positioned relative to a div container of your choice. Pick the container that encapsulates the main content of your blog. This is generally the content div in most WordPress themes.

Setting your background container to content will anchor all your background images to it, so that when you resize your browser window, all background images will move in relation to your blog content.
Try to use JPG images as much as possible to save on load time. A transparent PNG may add a nice touch from time to time, but they are much larger in size and will increase page load time.
The Allow Overflow option enables your background images to expand beyond their parent container. Checking this option will give your background a more continuous look.
5. All Done!
Now you are all done with your background object – time to show-off your awesome new WordPress theme design!
You may assign your new background object to posts, pages, tags, or categories. There should be a new drop-down menu in Edit Post, Edit Page, Edit Tag, and Edit Category that allows you to do this. Simply select the background object of your choice and update your post, page, tag, or category object.
You may also assign a background object to your entire blog.
define('SHIBA_BACKGROUND_DEFAULT', <background object id>);
Just insert the definition above into your main WordPress theme functions.php file.
With the Shiba Custom Background Plugin, you can easily create compelling, personalized, and unique backgrounds for your WordPress blog. Have fun creating new backgrounds and share some of your results with us!
Shiba Custom Background Updates
Shiba Backgrounds Release 1.4
April 22nd, 2011
- Updated plugin for WordPress 3.1. Plugin also works in WordPress multisite mode.
Shiba Backgrounds 1.2
July 13th, 2010
- Updated plugin for WordPress 3.0. Plugin also works in WordPress multisite mode.
- Background objects now use custom post types and taxonomy meta-data tables. This creates a cleaner and more secure interface.
- Cleaned up PHP notices.
Shiba Backgrounds 1.1
April 5th, 2010
- Added ability to remove default theme background images.
- Added ability to specify an ignore div list.
- All plugin functions are now encapsulated within a wrapper class.
- Plugin is more modular and more secure.












Hi,
it’s a excellent plugin. But he would be very interesting to can fix the background.
It’s planned ?
Best regards.
That is a good idea. I have been on a break from WP programming though. Not sure when I will get back to it.
Hi,
This is an excellent plug-in Ms Shiba. I have one question though;
I want to create a background using a narrow gradient that is attached to the bottom of all the pages and have it automatically repeat horizontally. It that a setting somewhere or do I need to change the php? Sorry if this has already been asked elsewhere – looked but couldn’t find the answer.
Thanks, Kevin
Hmmm, sounds like it would be easier to just create a child theme and insert that into the theme template.
HI,
how i change the position of backgraound image
i have small background image i need to set it where i want
Check out Section 4 of the article above (Position Background Images). Let me know if there are parts that are confusing and I will try to rewrite.
this plugin does not show up in plugin search in wordpress…can you help
This plugin is not in the wordpress.org directory, so it won’t show up. If you want to install it, you will need to first download the zip from one of the download links.
Then on the Plugins page do Add New and Upload.
It is best to try things out on a test site first.
Hi there..
well stumped at stage one…i installed the plugin but in my media bar on the left i have no create background option in there…any ideas.. i have the latest version of wp and the theme is sliding doors by wayne connor…helps appreciated…if you can email me about it that would be great thanks
Hello Marie,
There should be a “Backgrounds” tab on your Dashboard that allows you to create new backgrounds.
Hello
I used your plugin to manage differents images background on differents pages. I put it on the content, and except footer. but I wonder if it was possible to resize images automatically with the navigator and resolution of the visitor. It seems to work on your site but on mine it doesn’t. can you help me please.
Any idea
excuse me I’ve not finished my sentence. I try to put some javascript like bgMax.min.js on my theme and call it on my header. But it doesn’t work. Maybe I have to call it from shiba-custom-background.php, but I’m not sure and affraid to do a big mistake and to break everything. Do you know if it is possible to do so ? It will be very nice if you can help me.
Hello Lola,
One way to do what you want is to expand your theme functions.php file or even better to create a child theme.
Check out the wp_enqueue_script command in the WordPress Codex –
http://codex.wordpress.org/Function_Reference/wp_enqueue_script
There are examples in there that show how to include js scripts into your theme.
If you give me a link to your site I can have a look at it and get a better idea of what the issue is.
got this error
Warning: include(edit-attachment-rows.php) [function.include]: failed to open stream: No such file or directory in C:\wamp\www\test\wp-content\plugins\shiba-custom-background\shiba-bg-admin-3-0.php on line 422
Currently, the plugin does not work on 3.1. I am working on an update.
http://shibashake.com/wordpress-theme/shiba-plugins-and-wordpress-3-1
Did you find a resolution on the category bug? To remind you see the post july 28th.
Can you attach backgrounds to posts and pages? pages – YES
Can you attach backgrounds to blog-wide conditions – under Backgrounds >> Options? haven’t tried that one!
Can you attach backgrounds to tags? haven’t tried that one!
It should be fixed in the latest patch – 1.3.3. Let me know how it goes.
OK, great. But where to find it? I see I have version 1.3.2, any way to update it from the admin area? Thank you for the quick reply! Awesome stuff you do! 🙂
To update –
1. Download the plugin zip.
http://shibashake.com/wordpress-theme/shiba-custom-background.zip
2. Delete the plugin.
3. Reinstall the plugin from the new zip.
Sorry, but nothing inside the zip….
Not sure what the problem is. I just download the zip and tested the install on my 2.9 setup and it seems to work. Maybe the download got interrupted?
Ok, thank you! I got the download. After install it still has 1.3.2 versjon spec and I get a serious error: Warning: require(/home/2/s/sirex/www/testsite/wp-content/plugins/shiba-custom-background/shiba-bg-general.php) [function.require]: failed to open stream: No such file or directory in /home/2/s/sirex/www/testsite/wp-content/plugins/shiba-custom-background 4/shiba-custom-background.php on line 70. Gues there is a line missing? Tried to replace the 2 files with the ones I got from before, but it didn’t do the trick. Installed the whole first versjon and everything is back to previous state.
Still no categories showing background…
Hmmm, that is strange. My guess is the previous version didn’t fully get uninstalled. Did you get any errors during installation? One thing you can try is to manually delete the ‘shiba-custom-background’ directory before reinstalling the new zip.
I can probably go take a look if you give me a temporary account with admin privileges. You can send account information to –
http://hubpages.com/_srec/email/user/shibashake
Hi again, thank you very much but it was actually my mistake, of course I had a duplicate of the folder so the named was wrong, that’s why it didn’t find the file… anyway, still version 1.3.2… any other ideas?
Do you maybe have a snippet code I can put into the functions-file? Tahnk you for your help!
Here is what you can do –
1. Edit the shiba-custom-background.php file.
2. Look for funtion init()
3. Put in the two lines below right after the function init() { line –
4. Save the file.
Thank you so much!! That totally did it! Great! 🙂 really pleased and happy! You rock!
Unfortunately I’m not getting anywhere. I love how your examples are looking but unfortunately, I think because I have the site url different from the WP directory (i.e. blog.com loads content from blog.com/wordpress) nothing is connecting and I just get 404s.
Hey John,
If you want, I can have a look at it. Just set me up with a temporary account on your test blog. You can mail the account information to –
http://hubpages.com/_brec/email/user/shibashake
Hello!! thank’s for the plug in.
I can’t put an image as my background ( why ) i can upload but that’s it.
how can i assign one image to my background ?
Hello Steve,
1. In general, after you load in the background, it should appear at the bottom of the Edit Background screen.
2. Then when you click on the Position Images button, it should pop-up a theme Preview window where you can position the images.
3. After positioning the images, click on the Save Background Positions link at the top of the pop-up.
4. This will close the pop-up and put you back in the Edit Background screen.
5. Click on the Update/Save button up top.
Try clicking on View Background button up top and see what you get.