The Shiba Gallery Plugin allows you to display a variety of javascript galleries within your WordPress blog. All you need to do is specify the type of gallery you want in your regular WordPress gallery shortcode.
The Shiba Gallery is very flexible and can render post, page, and gallery objects, in addition to image attachments. This article describes some of the cool things that you can achieve with the Shiba Gallery.
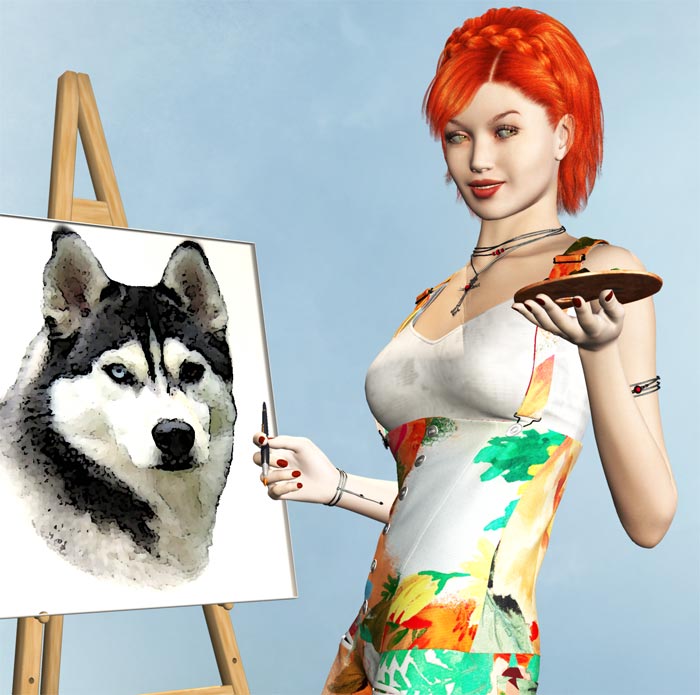
Shiba and Siberian rendered using TinySlideshow2.
[gallery id="10" type="tiny2" size="large" frame="white" tsize="none" autoplay="1"]
December 25th, 2015 – Shiba Gallery 4.4.5
- Fixed lightbox to work with duplicate thumbnail images.
- Tested for WP 4.4.
This is a very big update, so definitely test first before deploying.
Javascript Galleries Supported
Currently, the Shiba WordPress Gallery Plugin includes the following gorgeous Javascript libraries –
TinySlideshow by Michael Leigeber.
Example TinySlideshow Gallery
Tiny Slideshow is a very slick looking inline gallery that allows users to scroll through the images, or enjoy them in an automatic slideshow mode.
[gallery id=10 type="tiny" caption="title" size="(600, 400)" crop="1" responsive="aspect"]
NoobSlide from EfectoRelativo.net
Example NoobSlide Galleria Gallery
There is one word to describe the NoobSlide Gallery – Awesome!
If I had two words, I would say Simply Awesome!
With NoobSlide you can easily combine together various gallery type components to create a range of compelling gallery styles.
For example, to the right I have created a NoobSlide version of Galleria. At the bottom I have created a NoobSlide version of SlideViewer.
[gallery id=10 type="noobslide_galleria"]
[gallery id=10 type="noobslide_slideviewer" responsive="aspect"]
Example NoobSlide SlideViewer Gallery
Lightbox by Lokesh Dhakar.
Original lightbox gallery. It uses jquery and sizes properly based on browser window.
[gallery id=8162 type=lightbox size="thumbnail" caption="none"]
Slimbox by Christophe Beyls.
Slimbox is an efficient version of Lightbox that is solely based on jQuery. Slimbox will now be used in place of Lytebox.
[gallery id=8162 type=slimbox size="thumbnail" caption="none"]
Lytebox by Markus F. Hay.
Lytebox is not as efficient as Slimbox but it will resize images that are larger than the browser screen.
[gallery id=8162 type=lytebox size="(120,120)" caption="none"]
Popeye 2.0 Gallery by Christoph Schüßler.
Example Popeye Gallery.
Popeye is an awesome inline gallery that allows you to expand images in-place. It also has some very well styled frames which we have also included in the Shiba Gallery Plugin.
[gallery id=10 type=popeye]
Galleria by Aino.
Example Galleria View.
Galleria is a very professional looking image gallery. It is also fast, simple, and easy to use. The classic version shown here is very similar to Tiny Slideshow in terms of functionality. However, there are a variety of other themes that can be bought at the Galleria site that offers many alternative functions and views.
[gallery id=10 type="galleria"]
Navigation List by ShibaShake
A simple list of posts or pages including their thumbnails, associated links, and a short summary. A good way to create a navigation page or navigation widget.
[gallery type="navlist" recent="1" numberposts="5" caption="description" ]
Example Navigation List.
WordPress Native Gallery
The WordPress native gallery is also supported. Just specify the type as native.
[gallery id=10 type=native size="thumbnail" responsive="aspect"]
Example WordPress Native Gallery.
Expanded WordPress Native Gallery
The previous expanded WordPress Native Gallery has been replaced with the NoobSlide NativeX gallery. It contains thumbnails just as before, but also has a nice preview image and description panel. This gallery is most useful when displaying post, page, or gallery objects.
Just specify the type as noobslide_nativex.
[gallery id=1688 type="noobslide_nativex" size="medium"]
Example NoobSlide NativeX Gallery.
Custom Image Size
You can specify the image size that you want using the standard WordPress gallery shortcode tags – full, large, medium, thumbnail. These sizes are set under Settings >> Media.
Alternatively, you can also specify your own custom size.
[gallery id="1969" type="galleria" size="(300,225)"]
 Siberian Husky smile.
Siberian Husky smile.  Big Husky and Little Husky.
Big Husky and Little Husky.  Shiba Inu and his shoe pillow.
Shiba Inu and his shoe pillow.  Dog handshake.
Dog handshake.  Shiba Inu and duck toy.
Shiba Inu and duck toy.  Shiba and Husky playing in the grass.
Shiba and Husky playing in the grass.  Husky puppy on the green, green, grass of home.
Husky puppy on the green, green, grass of home.  Shiba Inu singing for his supper.
Shiba Inu singing for his supper.  Husky puppy playing with a stick.
Husky puppy playing with a stick.  Shiba Inu smile.
Shiba Inu smile.Shiba and Siberian rendered using Galleria.
 Siberian Husky smile.
Siberian Husky smile.  Big Husky and Little Husky.
Big Husky and Little Husky.  Shiba Inu and his shoe pillow.
Shiba Inu and his shoe pillow.  Dog handshake.
Dog handshake.  Shiba Inu and duck toy.
Shiba Inu and duck toy.  Shiba and Husky playing in the grass.
Shiba and Husky playing in the grass.  Husky puppy on the green, green, grass of home.
Husky puppy on the green, green, grass of home.  Shiba Inu singing for his supper.
Shiba Inu singing for his supper.  Husky puppy playing with a stick.
Husky puppy playing with a stick.  Shiba Inu smile.
Shiba Inu smile.Shiba and Siberian rendered using Galleria.
Shiba Gallery Plugin Expanded Short-Codes
- category – List of comma separated category ids to include in the gallery.
[gallery category="109" type="nativex"]
[gallery tag="tag-a,tag-b,tag-c"]
[gallery tag_and="tag-a,tag-b,tag-c"]
[gallery recent="1"]
[gallery category="10" numberposts="15"]
[gallery category="10" numberposts="5" page="2"]
[gallery category="109" type="nativex" numberposts="15" post_type="post"]
[gallery category="109" responsive="aspect" type="tiny"]
[gallery category="109" tsize="(54,54)" type="tiny"]
[gallery category="10" frame="green"]
[gallery category="10" link="none"]
[gallery category="10" caption="description"]
[gallery category="109" cpos="bottom"]
[gallery category="109" clen="500"]
[gallery category="109" crop="1"]
[gallery category="109" active="1"]
[gallery category="109" autoplay="1"]
Note –
Only one of include, category, tag, recent, or id will be used. Include will be checked first, followed by category, followed by tag, and then recent. If none of these are set, id will be used.
Shiba Gallery Default Options
You can specify a default gallery type by going to Media >> Shiba Gallery.

From this screen you may also set the default thumbnail picture, default frame, and default captions. There is also a check box in the Default Frame section that specifies whether this default frame should also be applied to images in your blog.
The default gallery image will be used for posts and galleries that have no thumbnails assigned to them. If you do not have a default image, the plugin will just display an empty black image.
Show Shiba Galleries in Your Widget Areas
To show shiba galleries in your widget areas, simply enable gallery shortcodes for text widgets.
// Add to the init function of your functions.php file
add_filter('widget_text', 'do_shortcode');
Call Shiba Gallery Directly from PHP
If we want to call Shiba Gallery directly from PHP rather than use the WordPress gallery shortcode, we may do the following –
global $shiba_gallery;
echo $shiba_gallery->parse_gallery_shortcode("", array('id' => "10"));
Shiba Gallery Plugin Updates
Shiba Gallery 4.4
May 3rd, 2014
- Updated plugin paths.
- Added clen as a gallery shortcode attribute for controlling caption length on a gallery by gallery basis.
- Fixed a bunch of gallery CSS styles.
- Remove device check for slimbox javascript.
- Noobslide now using mootools 1.4.5.
- Updated for WordPress 3.9.
- Tested on Chrome, Safari, IE 11.
Shiba Gallery 4.3.3
Sept 23rd, 2013
- Added lightbox 2 gallery by Lokesh Dhakar.
- Fixed sizing bug that occurs when server responsive option is turned off. Thanks to Susan for reporting this.
- Assign better option default values based on gallery type.
Shiba Gallery 4.3
Sept 18th, 2013
- Shiba Gallery is now both client and server responsive. Server responsiveness allows the server to send the right sized images based on device width. Client responsiveness allows image size to change based on browser width.
[More on mobile responsive galleries and images] - Gallery images and links can now be tied to slimbox or lytebox.
- Added new gallery shortcode attributes – crop, active, and cpos.
- Create a slimbox gallery based on captioned images within a post.
- Updated Shiba Gallery settings page.
- Updated for WordPress 3.6.
- Cleaned up styles and fixed a bunch of bugs.
Shiba Gallery 4.0
Jan 12th, 2013
- Galleries and captioned images are now mobile responsive! The plugin uses device width to determine gallery and image sizes.
To turn on the mobile responsive feature, go to Media >> Shiba Gallery, scroll down to the bottom, and click on the “Enable responsive galleries and images” checkbox.
[More on mobile responsive galleries and images and what is used in this plugin]
- Updated for WordPress 3.5.
- Updated Tinyslideshow to version 2. The old version is still available by using type=”tiny1″
- Fixed noobslide fast clicks causing thumbnails and images to get out of sync.
- Collect galleria styles into the main css file.
- Options page is now encapsulated in a class wrapper and also uses the 3.5 new media manager.
- Removed Pslides. There are customization limitations, and the plugin already contains several thumbnail galleries including tiny1, tiny2, galleria, and noobslide.
- A whole bunch of other fixes.
Shiba Gallery 3.7.2
Aug 7th, 2012
- Updated for WordPress 3.4. Fixed default image pop-up menu.
- Updated Shiba Gallery options page with more standardized permissions check.
Shiba Gallery 3.7
May 7th, 2012
- Control thumbnail size. Specify thumbnail size using the tsize parameter. Works with Tiny Slideshow, Picture Slides, and Noobslide.
- Galleria. A new version of Galleria has been added back to the plugin.
- Navigation List. Useful for displaying a set of related posts or pages together with thumbnails, links, and article summaries.
- Default value filter. Hook into the shiba_gallery_defaults filter to alter gallery default values.
- IE8 and IE7 compability. Fixed several IE8 and IE7 compatibility issues. All galleries should now work on these browsers.
Shiba Gallery 3.5
February 15th, 2011
- Gallery links. You now have the option to set your gallery links to file, attachment, or none.
- Expanded WordPress captions. The standard WordPress caption shortcode has been expanded to deal with images and galleries.
- Lytebox. The Lytebox gallery has been added back to the plugin because it resizes large images according to the browser screen whereas Slimbox does not.
- Apostrophe in Titles. Galleries should function properly even if images have the apostrophe symbol in their titles.
Shiba Gallery 3.3
December 2nd, 2010
This is a big release with many new features.
- Gallery frames. You may now assign a variety of styled frames to your WordPress galleries and images.
- Gallery captions. You may now turn gallery captions on and off, as well as show image titles and descriptions.
- Gallery paging. The page attribute is now supported in the gallery shortcode. You may easily enable gallery paging by setting numberposts and page in your gallery shortcode.
- Gallery default options. There is now a gallery options page under Media >> Shiba Gallery. This screen allows you to set default frames, gallery types, captions, and thumbnail.
- New galleries. Some exciting new galleries have been added including Popeye 2.0, Picture Slides, and Slimbox.
- Gallery javascripts are now loaded at the end of the page and only as needed. If no galleries are used, then no gallery javascripts will be loaded. This will help improve page efficiency.
Shiba Gallery Plugin 3.1
April 6th, 2010
- Plugin has been modularized and all functions are encapsulated within wrapper classes.
- I have also integrated Shiba Gallery with the awesome YARPP plugin for showing related articles. By simply using the related tag in your gallery shortcode you may view YARPP results using any of the javascript galleries within the Shiba plugin.
Shiba Gallery Plugin 3.0
- The Shiba Gallery Plugin has been significantly enhanced in this release with the inclusion of NoobSlide; one of the most versatile, compelling, and well-constructed Javascript galleries I have come across.
- With NoobSlide, I was able to construct galleries that are similar in style to the previous Galleria, SlideViewer, and NativeX gallery types. Execution of galleries are now a lot faster, smoother, efficient, and clean.
- I have replaced –
- Galleria – with noobslide_galleria.
- Slide Viewer – with noobslide_slideviewer.
- Nativex – with noobslide_nativex.
- Smooth Gallery – with TinySlideshow.
- There is no longer any need for iframes, or background-image resizing operations. This makes the plugin faster, cleaner, and more secure.
Shiba Gallery 2.7.3
February 15th, 2010
- There is a Fatal error bug in the Shiba Gallery 2.7 release. This is due to a missing function in the plugin. I have fixed it in the latest patch 2.7.3. Please download this important patch.
- Many thanks to Jacob for detecting and reporting it so quickly.
Shiba Gallery Plugin 2.7
- You can now render post, page, and gallery objects using any of the gallery types. Some new gallery short-code options have been added to facilitate this new capability.
- We also expanded the WordPress native gallery and added it as a new gallery type (type=”nativex”).
Shiba Gallery Plugin 2.5
- Added the Slide Viewer javascript gallery by Gian Carlo Mingati.
- Added the ability to specify custom sizes for galleries.
Shiba Gallery Plugin 2.0
- Galleria now works on Google Chrome. It is Schweet!
Shiba Gallery Plugin 1.0
- Detailed description of the Shiba Gallery Plugin with examples.
Future Additions
If you are particularly impressed with a Javascript gallery, please let me know and I will look into including it within the Shiba Gallery Plugin.
Please let me know if you encounter any bugs or compatibility issues. This will help me to improve the plugin and update the compatibility list above.
Thanks to all the Javascript library authors for sharing their very awesome gallery scripts with us!












































Hi there,
is there any way to show image titles and descriptions under each thumbnail in gallery, when it’s slimbox type? They just don’t show up, even when caption type is set to title. I would like to make thumbnails linked to slimbox (click on thumbnail = view big size in slimbox), but titles would have a link to attachment page. I’ve made it before with normal wp-gallery, but your galleries are so much better than the default one that I would love to stay with your plugin. Please take a look here: http://www.parampara.pl/imp/zbiory-parampara/indie/, I would like titles to link to each image’s page, which is e.g. http://www.parampara.pl/imp/zbiory-parampara/indie/kirpan/. It must be fairly easy, could you please help me out?
Solved. To do that you need to set captions to titles and go to media library, where in each medium title you need to put in a ‘href’ link to wherever you want it to go. Looks weird in media library, but works perfect – http://www.parampara.pl/imp/zbiory-parampara/indie/ .
The only thing I still can’t work out is how to change alt text of gallery. It automatically takes the gallery’s page title as alt text for all images in a gallery. The alt text/page title also appears in slimbox as image title. Do you have any ideas how to change it?
Hello Kat,
Since you set the caption to title, that is what it shows up as in slimbox. If you set it to description, then it will show both titles and description of the image.
If you want to create your own caption, then check out the shiba-slimbox.php file. This is where the slimbox gallery gets rendered. Line 31 is where the caption gets set. Lines 44 – 49 are where the images get rendered in slimbox HTML code.
Hi 🙂
Thanks for an express reply 🙂
Well as far as I can see the issue goes like this: if I use a native gallery (forget slimbox), the title of images show attachment’s parent page title or title of the page that tag gallery’s on. When I disable the plugin, default gallery shows titles of respective images, each different. When I switch the plugin on again, the title is set to the same title for all images. Please, help – I really love this plugin! But I really need each picture’s own title 🙁 There must be some solution…
If I understand you correctly, you are trying to create a gallery of ‘pages’ but have the page image be represented in the gallery. Is that right?
To do this, you want to include pages in the gallery instead of attachments. For example –
[gallery type="slimbox" caption="title" tag="indie" post_type="page"]
Then attach the ‘indie’ tag to all pages you want included and set the ‘featured image’ for the page by using the Featured image box in Edit Page.
This will show the featured images in the gallery, and the title will be the title of the page and the description will be the excerpt of the page. I can probably create an example for you on your site if you give me a temporary account with admin privileges.
http://hubpages.com/_srec/email/user/shibashake
thks for your great work
your fix_chrome_bug :
delete Function.prototype.bind;
seem been conflict with mootools (accordionmenu.js) error ” bind is not a function”
is just for information.
Hi
Your plugin looks great – I’m wondering if it can solve a problem I have?
If I have a carousel of 20 images, and scroll through to say image 15, and then click the image title to see a detail page or the image full size, when I click the back button I want it to remember that I was on image 15, rather than “forget” and show me image 1 again!
Is this a feature? would it use a cookie to remember?
Thank you
Christopher
Yeah I have seen this done before by using the bookmark feature in URLs. For this to work though, the javascript galleries must support it, i.e. you would need to extend the current tinyslideshow gallery, or find another javascript gallery that already does this.
I was wondering how the captioning was coming along? I’m using this gallery for a client of mine, and they’ve just requested captioning capabilities for the Lytebox gallery. before I start rolling up my sleeves and coding, I just wanted to check and see if this had been done yet.
if not, and I finish it on my own, would you want the code?
Hello Shelly,
I haven’t gotten to captioning yet so I would definitely love to see your code and get pointers from you as to what functionality is most useful. I can be reached at –
http://hubpages.com/email/user/shibashake
Thanks Shelly!
Hi,
This is a great plugin. I am trying to integrate the plugin into a site that is using wp-cycle on the front page for image rotation. the client has request a look similar to noobslide6.
The current code looks as follows:
What are the correct code changes to make this work?
Thanks,
SB
Hi Shiba –
Thanks, I was able to speed up the light show no problem. Is there a way to lose the black border around the slideshow? I’d like to give the appearance that the images are floating against a white background. The arrows are fine. Just want to lose the border. Thanks! Sheryl
Hi Shiba –
Just checking back to see if you have a solution for this. I did look at the link you provided http://www.leigeber.com/2008/12/javascript-slideshow/ but couldn’t find anything there. I also googled quite a bit. Saw a few people interested in doing the same thing, but no responses. Hoping you can help!
Thanks,
Sheryl
The CSS class you want to style is .ts_fullsize. You should be able to remove the border by doing something like this –
.ts_fullsize {padding:0; border:none; background:none;}Great. Where do I put this code?? Thanks!
Well, I tried changing it in both the shiba-gallery/tinyslideshow/style-dev.css file and the shiba-gallery/tinyslideshow/style.css file (one at a time and then together) and didn’t get the desired effect. I’ve left the code in place for you to see what happened. The Information bar moved to the center of the image and the arrow moved off the page. Not quite sure what else to try. Thanks.
In general you do not want to change the css files within plugins because you will lose your changes whenever there are any plugin updates.
I usually put any css style overrides in my child-theme.
http://shibashake.com/wordpress-theme/customize-your-wordpress-blog-with-child-themes
If it is a style that I only want for a single page I will put the style in the page itself.
I tested the styles on my test blog and it seems to work. The only thing is I had to clear left and right alignments. Likely, you may need to play around some with the div and div alignments that are special to your theme and your page.
Hi Shiba – I’d also like to include cropped versions of my images for thumbnails in the Tiny Slideshow, but they’re not showing up. Anything I can do to make that happen? Thanks!
The plugin automatically generates thumbnails from the thumbnail size images in your media library. One way to make it use your thumbnails, is to replace the thumbnail images in the wp-content/uploads directory with the thumbnails of your choosing.
I don’t know of an easy way to do this though, except to replace the proper files with your thumbnail files, using exactly the same file name. I would not recommend doing this unless you really understand the wp-content/uploads directory and how WP stores image files.
Hi Shiba –
The Tiny Slideshow is exactly what I was looking for to show samples of our work http://www.muzzmarketing.com/portfolio. I’d like to speed up the auto slide show a bit. How would I do that? Thanks much! Sheryl
Open up shiba-gallery.php, and go to line 314
You can change the speed there. There are a full set of options in the TinySlideshow site –
http://www.leigeber.com/2008/12/javascript-slideshow/
Well I am still playing and tweaking things. After a bunch of teaks I was asked to turn off the information. Which was simple, but because you use the h3 as the link it lost the link. So I have tried a couple of thing with out a lot of success. On our ecommerce site (native tinyslideshow) I used the link image and set it’s opacity to .01 and made its width the image size – the left and right arrows (I shrunk those to 10% each) This worked well. But your plug in does not use that image link as far as I can tell. Do you have a suggestion on how to make the full size image have a link. (I also am going to use the alternate text or caption as the link so I can use the image to load a different page)
So you want to remove the information bar at the bottom but have the linkhover ability?
You can try turning the linkhover functionality back on. I think I turned it off originally because it was causing some browser issues. However, there are fixes for it in the tinyslideshow comments area –
http://www.leigeber.com/2008/12/javascript-slideshow/
I will also look into linkhover again on my next update.
Thank you for your reply and your plug-in. I was able to tweak it to have a link on the image and use the image caption to contain the URL to link to. We are hoping to go live with the updated site in a few weeks and your plug-in has made it possible to have our e commerce site and our WP sites be consistent in the way the sideshows works.
FYI: you were correct that the hoverlink caused issues with a couple of browsers, but by playing with z-index and position:absolute vs position:relative I was able to resolve the issues at least for how we are using it. I don’t believe that my solution would work in general because it requires the sideshow to be in a specific location on the page.